Улучшаем видеоплеер в Articulate Storyline
Видеоролики широко применяются в электронных курсах — это не секрет. Как и любой другой уважающий себя редактор электронных курсов, Articulate Storyline ещё с первых версий «умеет» вставлять на слайд видеоролики. И каждый разработчик электронных курсов, который применяет эту функцию, знает, что стандартный видеоплеер обладает крайне скромным функционалом, тогда как его браузерные собратья умеют гораздо больше:
- Регулировать звук
- Увеличивать или уменьшать скорость воспроизведения видеоролика
- И наконец — разворачивать видео на весь экран.
В этой статье мы научимся добавлять весь этот, безусловно, полезный функционал в электронный курс. И вы убедитесь, что это очень просто.
1. Добавляем ролик на слайд.
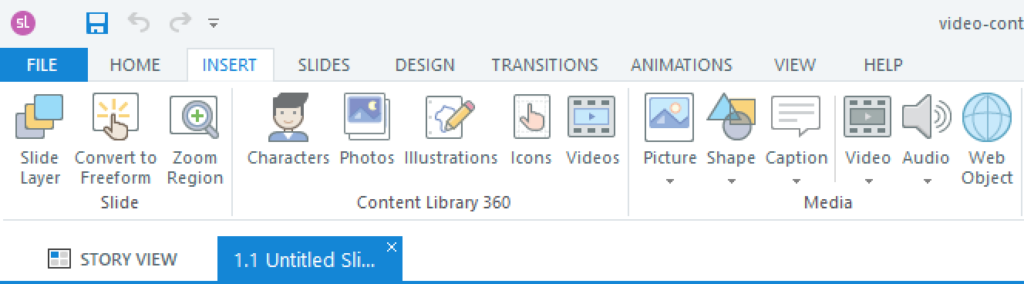
Процесс вставки ролика на слайд очень прост и не вызовет трудностей. В Storyline заходим на вкладку Insert и нажимаем Video. В инспекторе файлов выбираем нужный файл с видеороликом.
2. Настраиваем ролик
Установите нужный размер видео, выравняйте как вам необходимо. В нашем случае видео можно сделать даже весьма небольшого размера, ведь его можно будет развернуть на весь экран!
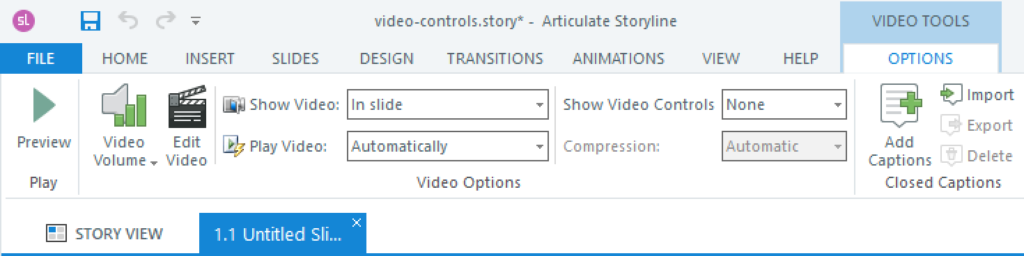
В первую очередь необходимо убедиться, что штатные кнопки видеоплеера не будут отображаться на слайде. Для этого выбираем ролик и заходим на вкладку Options. Убедитесь, что настройки такие же как на скриншоте.
3. Добавляем кнопки управления в плеер
Теперь начинается самое интересное. Любой опубликованный курс по своей сути — веб-приложение, предназначенное для воспроизведения в браузере, поэтому для всех его элементов доступны стандартные возможности редактирования. Чтобы получить к ним доступ, воспользуемся языком программирования JavaScript.
Для начала создадим триггер, исполняющий JavaScript, как только загружается слайд с видео. В правой панели Triggers нажимаем Create trigger (кнопка в виде листочка бумаги).
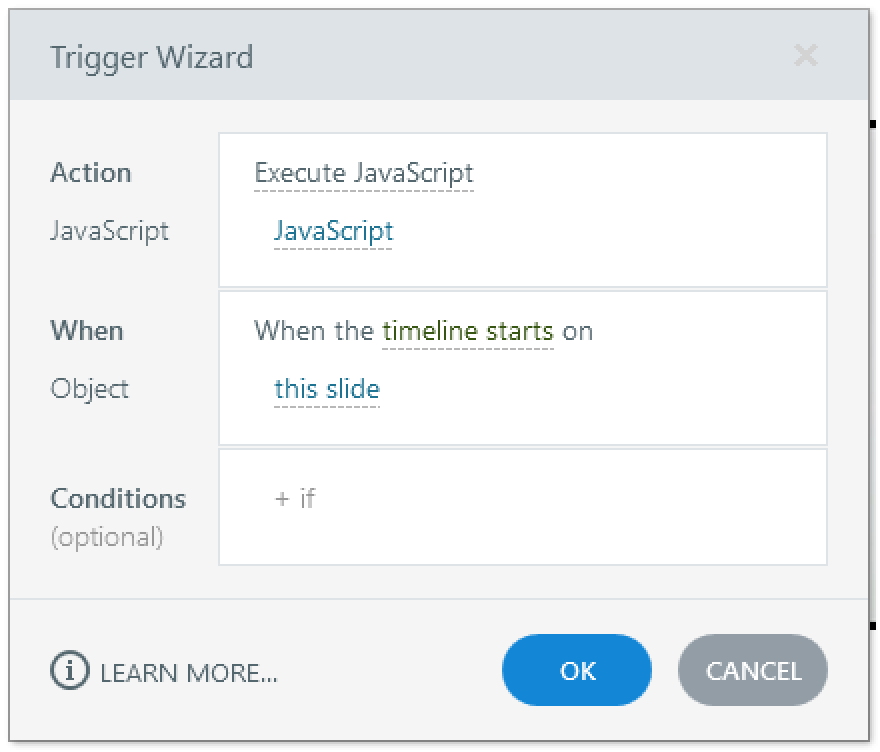
Далее выбираем Action — Execute JavaScript, в строке When выбираем When the timeline starts on this slide.
Нажимаем синюю надпись JavaScript. Перед нами открывается окно редактора кода (редактор — это конечно громко сказано). В редактор добавляем следующий код:
document.getElementsByTagName("video")[0].setAttribute("controls", "true");Что делает этот код? Всё просто — он ищет в загруженном в браузер курсе любой элемент с тегом <video> и устанавливает ему атрибуты, включающие управляющие кнопки. Ниже вы видите пример того, как выглядит «прокачанный» видеоплеер на слайде.
powered by Advanced iFrame. Get the Pro version on CodeCanyon.