Создаём SCORM-совместимый тест без редактора
Предупреждение: Эта статья написана для тех, кто хотя бы немного знает язык программирования JavaScript и собирается создать SCORM тест своими руками. Поэтому в ней нет построчного разбора процесса создания теста без применения редактора электронных курсов. В статье есть ссылка на готовый проект, содержащий в себе тест в формате SCORM 2004. Вы можете скачивать его и вносить любые правки и изменения. Вопросы теста и ответы хранятся в файле ./js/quiz.js. Автор статьи не гарантирует работу SCORM-пакета после внесения в него изменений. Работоспособность проекта проверена во всех популярных LMS.
Подавляющее большинство разработчиков электронных курсов в формате SCORM или cmi5 использует в своей работе специальные редакторы. Однако рано или поздно возникает желание или необходимость разобраться, как работает SCORM или любой другой формат, или как создать SCORM тест своими руками, то есть без редактора.
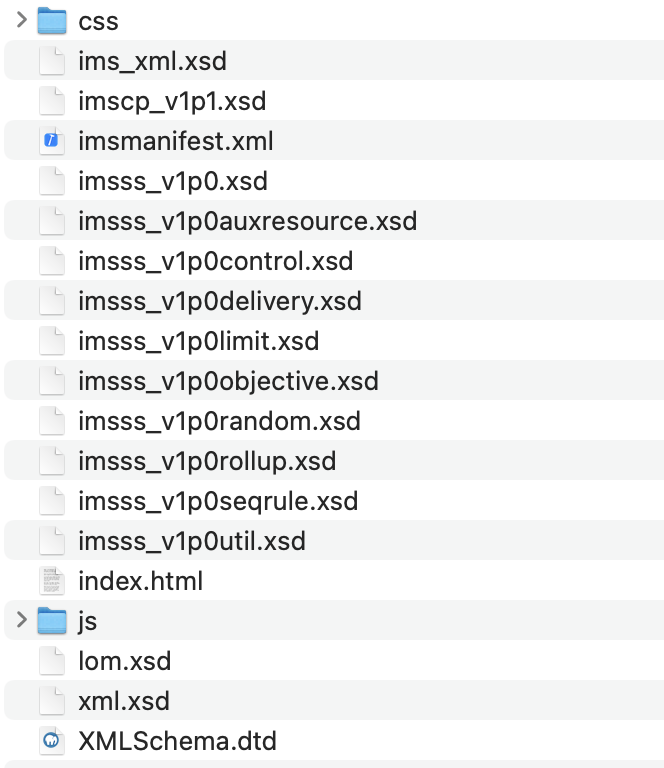
Чтобы понять суть электронного курса, нужно внимательно посмотреть на его файловую структуру.
Большая часть файлов (те, что с расширением *.xsd и *.dtd) — служебная и для разработки знать их особенности не нужно. Достаточно просто скопировать их в директорию, где будет содержаться курс, и больше не трогать.
Есть еще файл imsmanifest.xml. Это файл, содержащий структуру вашего курса, а точнее описание файлов, в которые будет «смотреть» LMS при запуске курса пользователем.
В 90-начале 2000-х файл с манифестом был очень важен. Сейчас же его роль состоит скорее в поиске запускающего курс файла. Поэтому его заполнение сводится в основном к записи в нужной строке пути к главному html-файлу.
Принцип создания простого SCORM курса
Если вы хотите создать простой курс без тестирования, то ваша задача сводится к следующим шагам:
- Создать папку для курса.
- В этой папке создать html-файл. Назвать его, к примеру, index.html. Вы можете сверстать курс в html самостоятельно или использовать экспорт из PowerPoint, Word или любых других программ, поддерживающих подобный экспорт.
- Скопировать в ранее созданную папку файл imsmanifest.xml.
- Вставить названия html-файла в imsmanifest.xml (подробнее смотрите здесь).
- Затем скопировать в папку служебные файлы (*.xsd и *.dtd).
Собственно говоря, это всё, если речь идёт о курсе без тестов.
SCORM тест своими руками с помощью JS
Однако если вы хотите создать полноценный электронный курс, содержащий SCORM тест, своими руками, вам понадобятся некоторые знания html и JavaScript.
Ниже представлен полностью работающий пример, свёрстанный с помощью HTML и JavaScript.
powered by Advanced iFrame. Get the Pro version on CodeCanyon.
Это связано с тем, что для взаимодействия между курсом и LMS используется JavaScript. Если вы владеете хотя бы на минимальном уровне этим популярным языком программирования, то создать несколько форм с радио-кнопками или чек-боксами для вас не составит труда. Также вам будет несложно добавить переменную, в которой будет аккумулироваться общий балл, влияющий на успешность прохождения теста.
Но что делать дальше?
Для начала здесь вы можете скачать исходный проект, чтобы посмотреть пример готового SCORM-совместимого теста.
В папке «js» расположены файлы «quiz.js», «lmsAPI.js» и «SCORM_API_wrapper.js».
- «quiz.js» отвечает за логику теста. Она может быть произвольной.
- «lmsAPI.js» — файл, в котором полученные в тесте результаты «переводятся» на язык SCORM.
- И наконец, «SCORM_API_wrapper.js» — о нём расскажу чуть подробнее.
SCORM_API_wrapper.js
Чтобы облегчить задачу создания SCORM-совместимого контента, были созданы так называемые API-wrapper’ы. Это JS-файлы, которые делают за вас всю «грязную работу», то есть встраиваются как промежуточный слой между вашим кодом и LMS API. В API-wrapper описаны основные классы, а также их свойства и методы, обращаясь к которым вы будете сообщать LMS о процессе прохождения курса пользователем.
Существует всего два варианта SCORM API Wrapper’а:
- оригинальный — от разработчиков формата SCORM
- оптимизированный (улучшенный) — от энтузиаста Филипа Хатчинсона.
Именно этим, вторым, вариантом я и рекомендую воспользоваться. Его преимущество состоит в том, что он объединяет в себе API для SCORM 1.2 и SCORM 2004. Это позволяет использовать единый файл независимо от типа LMS. (К примеру, популярный и бесплатный Moodle поддерживает только SCORM 1.2).
Итак, используя SCORM_API_wrapper.js можно найти основные методы, необходимые для корректной работы нашего теста.
В первую очередь необходимо получить экземпляр API. Для этого обращаемся к объекту pipwerks.SCORM
const scorm = pipwerks.SCORM;
С помощью этого объекта мы можем инициализировать связь с LMS.
const lmsConnected = scorm.init();
Передаём информацию о прохождении курса в LMS
Далее передадим LMS информацию о набранных пользователем баллах.
let scaled = scorm.set("cmi.score.scaled", result / maximum * 100);
let min = scorm.set("cmi.score.min", "0");
let max = scorm.set("cmi.score.max", maximum);
let raw = scorm.set("cmi.score.raw", result);
let completion = scorm.set("cmi.completion_status", "completed");
В зависимости от версии SCORM используются разные аргументы. В нашем случае передаются аргументы для SCORM 2004. Подробнее можно почитать тут.
Если вы хотите добавить параметр Passed/Failed, добавьте минимально допустимый балл и сравните с ним результат пользователя.
result >= minimum ?
success = scorm.set("cmi.success_status", "passed") :
success = scorm.set("cmi.success_status", "failed");
Проверку данных и передачу их в LMS можно повесить на кнопку завершения курса.
Далее проверим, получен ли статус «completed» и если получен, завершим сессию взаимодействия с LMS.
completion ?
scorm.quit() :
handleError("Ошибка: Курс не может быть отмечен как пройденный!");
Метод «quit» завершает соединение с LMS.
Немного о примере
Пример теста разработан таким образом, чтобы его можно было использовать для любого числа вопросов. Вопросы располагаются в файле quiz.js и представляют собой массив объектов:
- с текстом вопроса,
- массивом ответов,
- правильным ответом,
- баллами за правильный ответ.
Хранить вопросы в файле с логикой необязательно и даже не рекомендуется. В данном примере они хранятся там исключительно в учебных целях.
Вы можете добавить вопросы из внешнего источника, например из файла на сервере, из базы данных, из Google-таблиц и т.д. При этом важно, чтобы структура вопросов оставалась такой же (ну или придётся переписывать всю логику 😄 ).
Вы вольны использовать пример как вам заблагорассудится 😇.
Если вам понравилась эта статья, оставьте комментарий и/или звезду на GitHub. Ваша поддержка мотивирует меня на новые статьи и исследования в области e-learning!