Сетевые запросы в электронном курсе
Электронный курс при всех своих достоинствах имеет один существенный недостаток: его необходимо время от времени обновлять. Особенно актуально это для курсов, где содержится какая-либо информация, которая постоянно меняется. Например, численность сотрудников компании, количество филиалов и т.д. Менять эти сведения несложно, однако требуется исходник, редактор, в котором нужно открывать исходник, а подчас изменения нужны срочно. Править опубликованный SCORM не всегда удобно, кроме того в некоторых случаях изменения слишком глобальны и изменение опубликованного курса превращается в настоящее мучение.
Для этой цели (на самом деле и для многих других) можно попробовать другой способ. Тексты, в которые нужно вносить изменения, можно разместить во внешнем источнике, где их можно менять, а в курс вставить специальный код, который будет отправлять запрос к этому источнику и вставлять полученный текст на слайд.
Что нам потребуется?
- Аккаунт в Google
- Редактор электронных курсов с поддержкой JavaScript. Не буду отходить от традиции и воспользуюсь Articulate Storyline.
Порядок действий
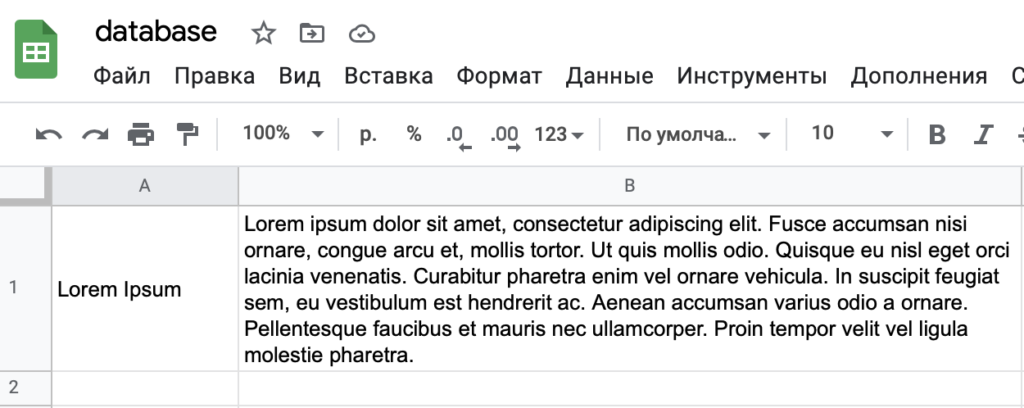
Итак, в первую очередь нам необходимо создать новую таблицу в Google Docs. Я назвал её database — база данных.
В первой ячейке я для примера поместил заголовок статьи, во второй — текст. Выглядит это примерно так:
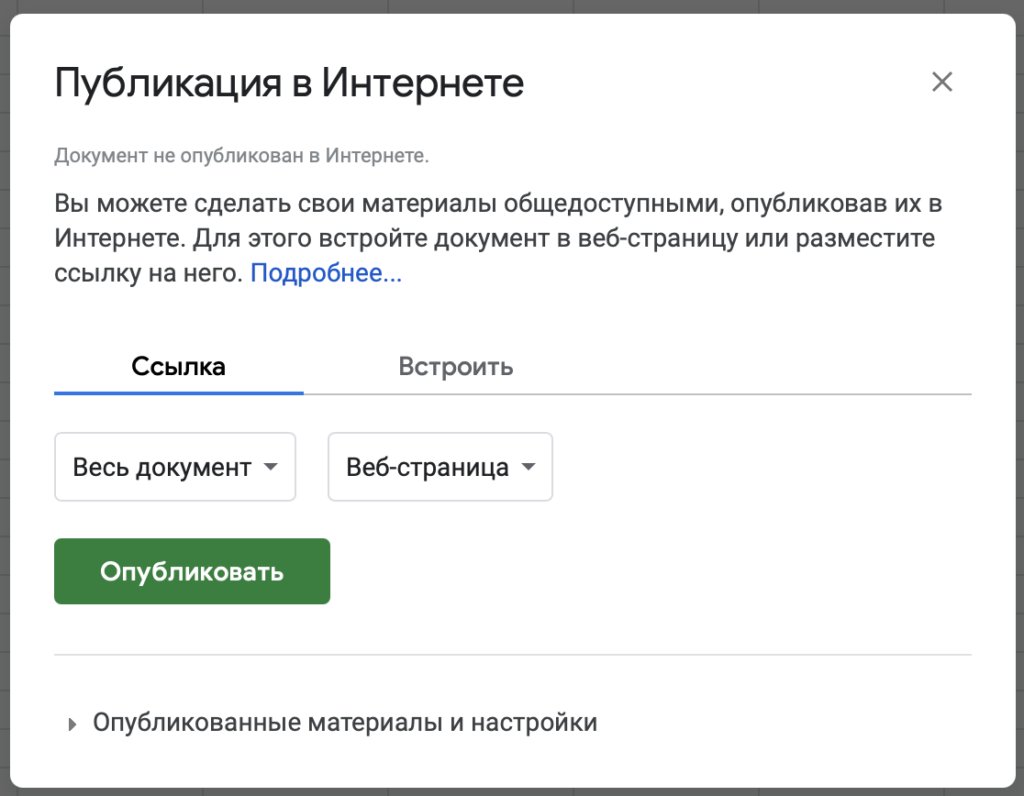
Чтобы таблица стала доступна для чтения, её также необходимо опубликовать. Нажимаем в редакторе таблиц Файл — Опубликовать в интернете. Перед нами появится интерфейс публикации. Выбираем «Весь документ», «Веб-страница».
Итак, мы получили таблицу, к которой можно обращаться извне. Теперь необходимо добавить в курс JavaScript код, который будет брать информацию из таблицы и добавлять её в курс.
Добавляем JavaScript в редакторе курсов
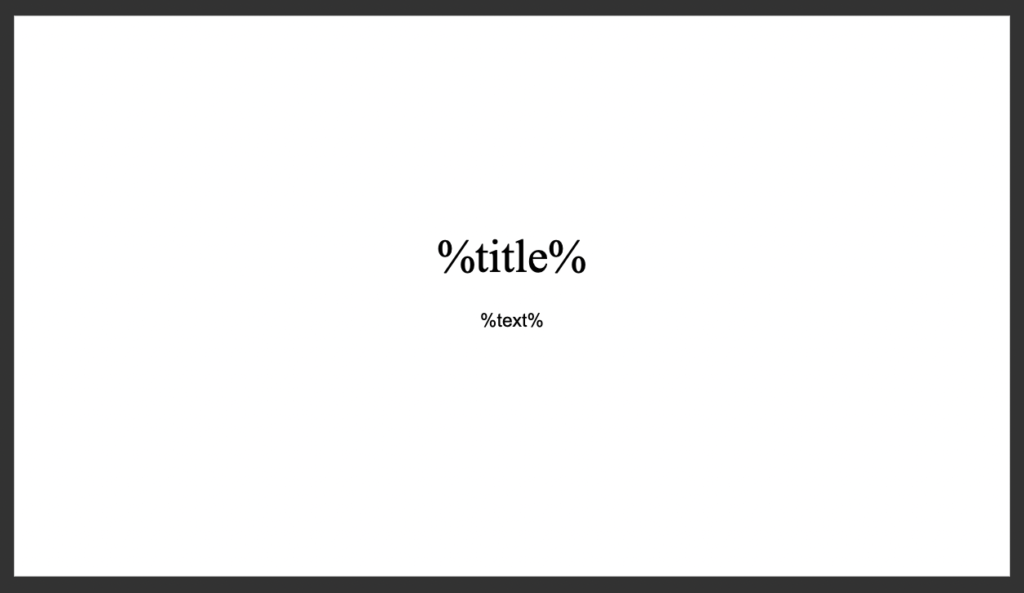
Создадим новый курс или откроем уже существующий в редакторе электронных курсов. Добавим 2 текстовые переменные, например, title и text, разместим ссылки на эти переменные на слайде и добавим триггер, исполняющий JavaScript при загрузке слайда.
Откроем триггер исполнения JavaScript и добавим следующий код:
var player = GetPlayer();
fetch('https://spreadsheets.google.com/feeds/cells/вставьте_здесь_id_вашей_таблицы/1/public/full?alt=json')
.then(response => response.json())
.then(json => {
let title = json.feed.entry[0].content.$t;
let text = json.feed.entry[1].content.$t;
player.SetVar("title", title);
player.SetVar("text", text);
})
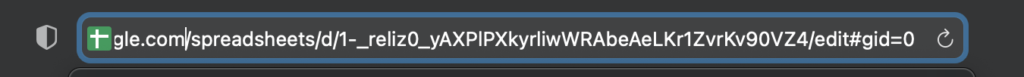
С помощью этого кода мы подключаемся (fetch) к нашей таблице (точнее к её представлению в формате JSON). Вместо заглушки «вставьте_здесь_id_вашей_таблицы» вставьте реальный id вашей таблицы. Где взять id таблицы? Очень просто в браузере перейдите к таблице, кликните в адресной строке, выделите и скопируйте текст между https://docs.google.com/spreadsheets/d/ и /edit#gid=0

В моём примере это 1-_reliz0_yAXPlPXkyrliwWRAbeAeLKr1ZvrKv90VZ4
При получении ответа на запрос, значение ячеек 0 и 1 из Google-таблицы присваивается переменным title и text, а их значение передаётся переменным, созданным в рамках курса. Если вы используете большее число ячеек, то естественно и переменных у вас будет больше, то есть потребуется присваивать им значения json.feed.entry[3].content.$t, json.feed.entry[4].content.$t и так далее…
В результате после публикации курса на слайде мы увидим следующее:

Если мы поменяем текст в любой из ячеек, он автоматически изменится и в курсе.
Таким образом, мы сегодня научились добавлять в электронный курс данные из внешних источников. Таким способом мы можем внедрять в курс данные не только из таблиц Google, но и, например, с сайтов, созданных в WordPress или любых API, предоставляющих данные для загрузки.