Кастомный маркер в Articulate Storyline
В этой статье я расскажу, как создать кастомный маркер в Articulate Storyline. Большинство разработчиков, работающих со Storyline, знает и довольно часто применяет тип контента, именуемый маркер (Marker). Для тех, кто не знает: это небольшая иконка, при наведении курсора или клике на которую появляется всплывающее окно. Маркер – удобная штука. Он позволяет сэкономить время и не создавать своими руками всплывающие окна. Это особенно важно при создании интерактива, к примеру, на слоях. Но есть несколько проблем:
- при увеличении разрешения экрана маркер становится настолько мелким, что попасть в него даже курсором становится трудно;
- набор иконок маркера весьма ограничен.

Всё это заставляет либо отказаться от использования маркера, либо подумать, как создать кастомный маркер в Articulate Storyline. Отказываться от маркера мы, конечно же, не станем, а вот кастомный маркер сделаем буквально за несколько минут.
Создание кастового маркера
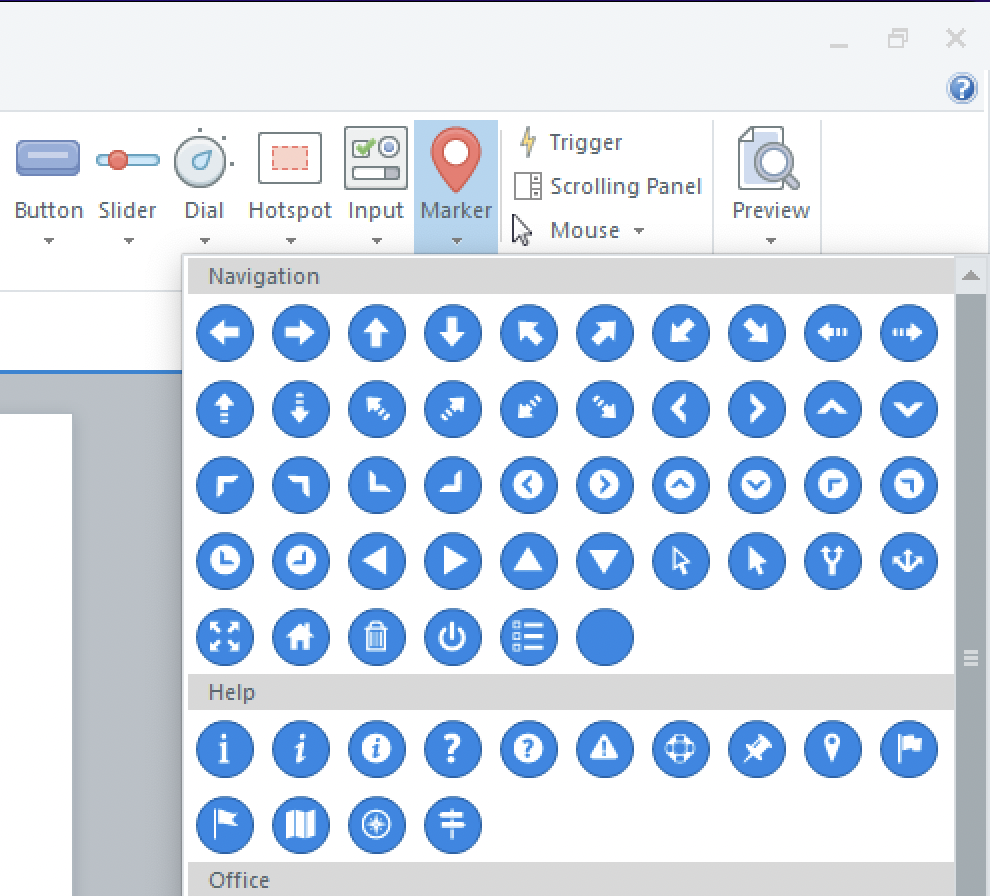
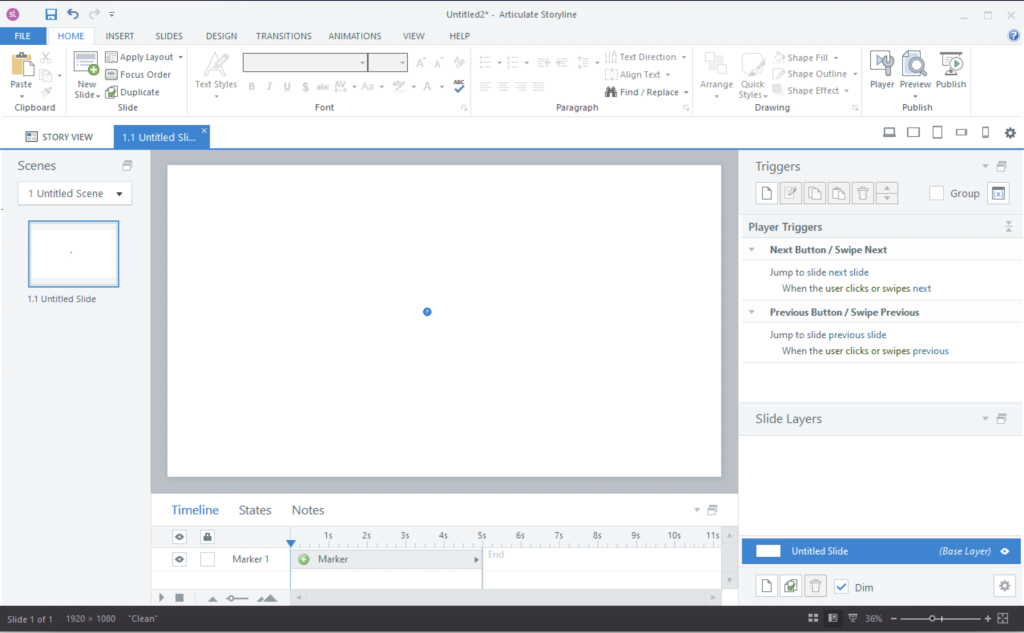
В первую очередь добавим на слайд маркер. Для этого перейдём на вкладку INSERT и нажмём Marker. Перед нами появится список всех возможных маркеров. Выберите последний в блоке Navigation. Это маркер без иконки. Просто синий кружочек.
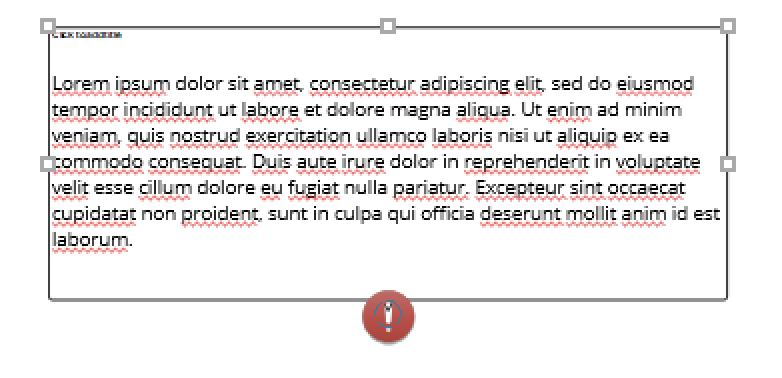
Выберите добавленный маркер и вставьте текст во всплывающий блок. Теперь настроим внешний вид.
Перейдите на вкладку Format. Нажмите Marker Styles и выберите значение No Fill и No Outline для Marker Fill и Marker Border соответственно.

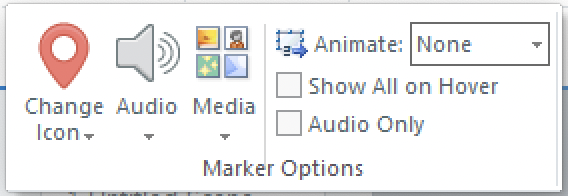
Наш маркер станет невидимым. Затем необходимо убрать анимационный эффект (пульсации и пр.). Для этого нажимаем на Marker Options и ставим в выпадающем списке Animate значение None.
Теперь добавим для него кастовую иконку. Вы можете взять её в самой программе, скачать откуда-то или нарисовать самостоятельно.
Выделим наш невидимый маркер (если вы вдруг его потеряли – ищите на вкладке Timeline внизу экрана) и перейдём на вкладку States. Добавим маркеру в нормальном состоянии иконку. Естественно, иконку надо разместить так, чтобы всплывающий текст появлялся в нужном месте 😄 После этого нажимаем DONE EDITING STATES.
Вот, собственно, и всё.
Использование маркера с гиперссылками
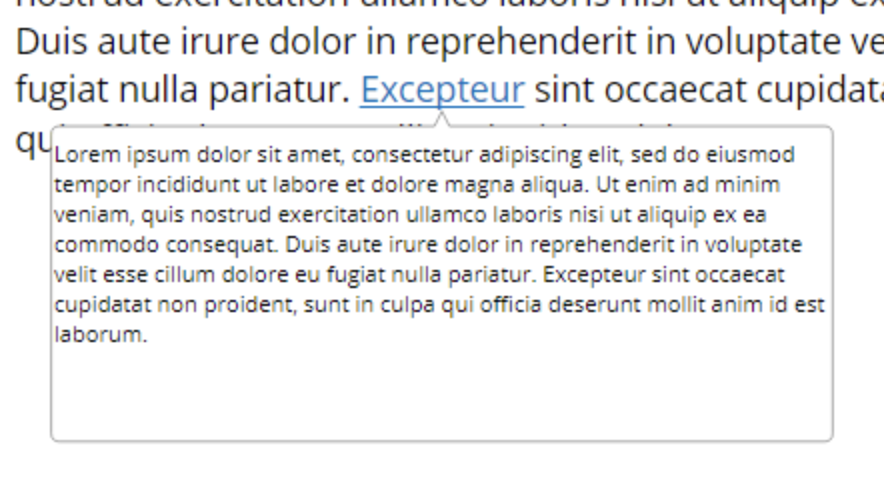
Помимо кастомных иконок невидимый маркер удобно использовать для создания всплывающих окон для ссылок. Процесс по большей части тот же. Однако вместо иконки добавьте прямоугольник размером с гиперссылку, выставьте прозрачность 100% и уберите обводку. Скопируйте прямоугольник и вставьте в Normal State маркера. Теперь при клике на гиперссылке появится всплывающий текст.