Электронные курсы с отчётами без LMS
Внимание! Этот способ может не сработать из-за изменений, внесённых Google в механику своих сервисов.
Когда речь заходит о дистанционном обучении и электронных курсах, то по умолчанию предполагается использование системы управления обучающим контентом (LMS). Но использование любой LMS имеет свои ограничения:
- Облачные системы требуют оплату за каждого пользователя.
- Коробочные системы необходимо куда-то устанавливать, требуется их настройка
- И тот, и другой вид LMS в результате могут стоить весьма недёшево.
Даже бесплатные системы, например, Moodle на практике оказываются не такими уж и бесплатными.
А если вам нужно проводить разовое обучение? Например, для партнёров или для кандидатов на массовые вакансии? Или просто требуется провести аттестацию персонала? Или же у организации пока нет бюджета на платформу.
В таких ситуациях заводить аккаунт в облачной системе или устанавливать коробочную зачастую не имеет смысла.
Выход есть. Сразу хочу предупредить, что предлагаемый способ не панацея, довольно слаб с точки зрения безопасности данных, поэтому рекомендуется прибегать к нему только в случае необходимости.
Что потребуется?
Для организации «LMS без LMS», как я условно назвал этот способ проведения обучения, потребуется:
- редактор электронных курсов с поддержкой JavaScript, например, Articulate Storyline 360 (подойдёт и пробная версия)
- аккаунт в Google
- ну и какой-то сайт, к примеру, бесплатный хостинг, на который мы сможем выложить наш курс (можно обойтись и без него, если у вас в компании есть своя внутренняя сеть).
Собственно, это всё. Да, мы создадим таблицу на Google Диске и будем передавать в неё данные о прохождении курса.
1. Создание таблицы.
Чтобы упростить задачу всем, кто идёт по непростому пути отправки данных в Google-таблицы, предлагаю не усложнять себе жизнь и для начала просто скопировать на свой диск мою табличку. Для этого просто нажмите сюда.
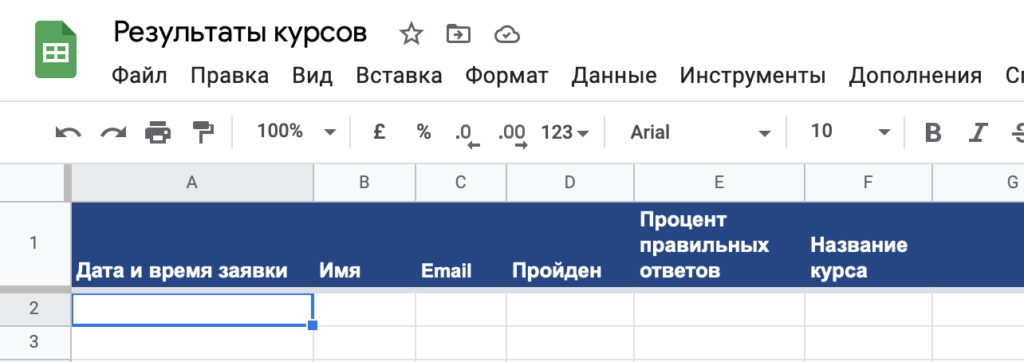
Вы увидите перед собой незаполненную таблицу с синей шапкой. Код, управляющий внесением данных в таблицу (о нём мы поговорим чуть позже), настроен таким образом, что первый столбец — это всегда дата и время появления новой записи.

Но самое главное кроется не здесь. Чтобы наша табличка стала интерактивной, потребуется кое-что настроить.
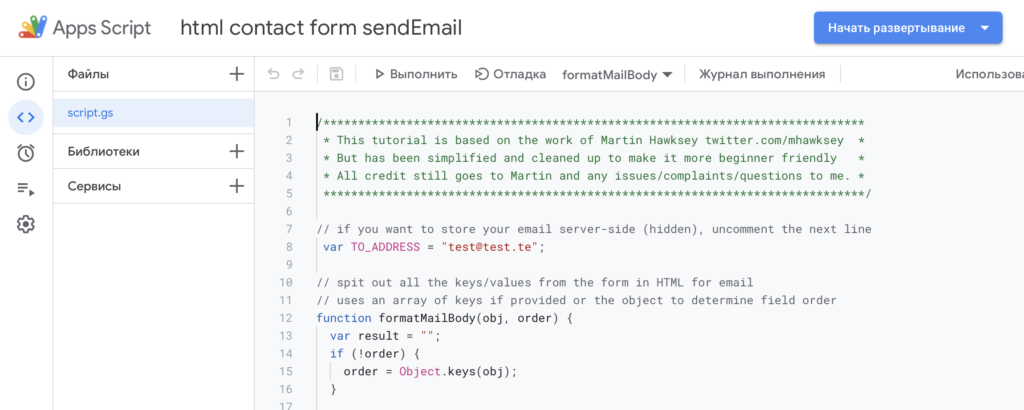
Для этого перейдём в меню Инструменты и выберем пункт «Редактор скриптов».

Этот редактор предназначен для создания дополнительных функций в приложениях Google с помощью специального языка от компании Google.
К счастью, всю самую страшную работу за нас уже давно сделали добрые люди, а мы просто воспользуемся их наработками.
Итак, скрипт за нас уже написан, при желании вы можете погрузиться с головой в его изучение, но нас в самом тексте скрипта интересует только одна строчка, а именно восьмая. Если вы уже скопировали таблицу на свой диск и зашли в редактор скриптов, замените в 8 строке надпись test@test.te на свой реальный адрес почты, кавычки нужно оставить. Таким образом вы сможете получать информацию о прохождении курса и перейти в таблицу, чтобы посмотреть их там.
Далее, самое главное. Нам нужно превратить нашу таблицу в приложение. Для этого выполните следующие шаги:
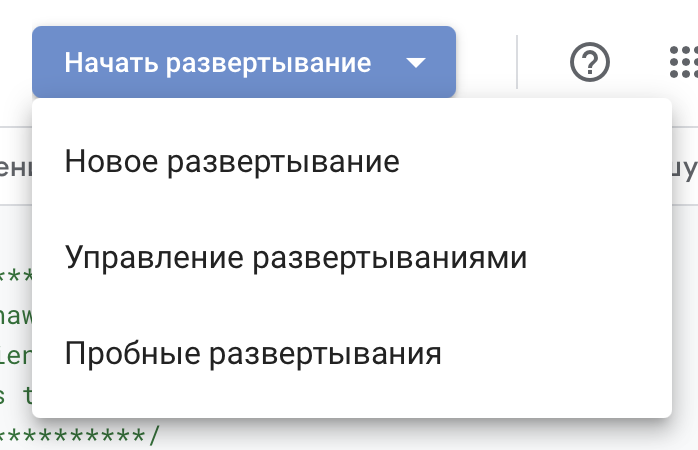
- Нажмите кнопку «Начать развёртывание» в верхнем правом углу.
- Выбрать «Новое развёртывание».
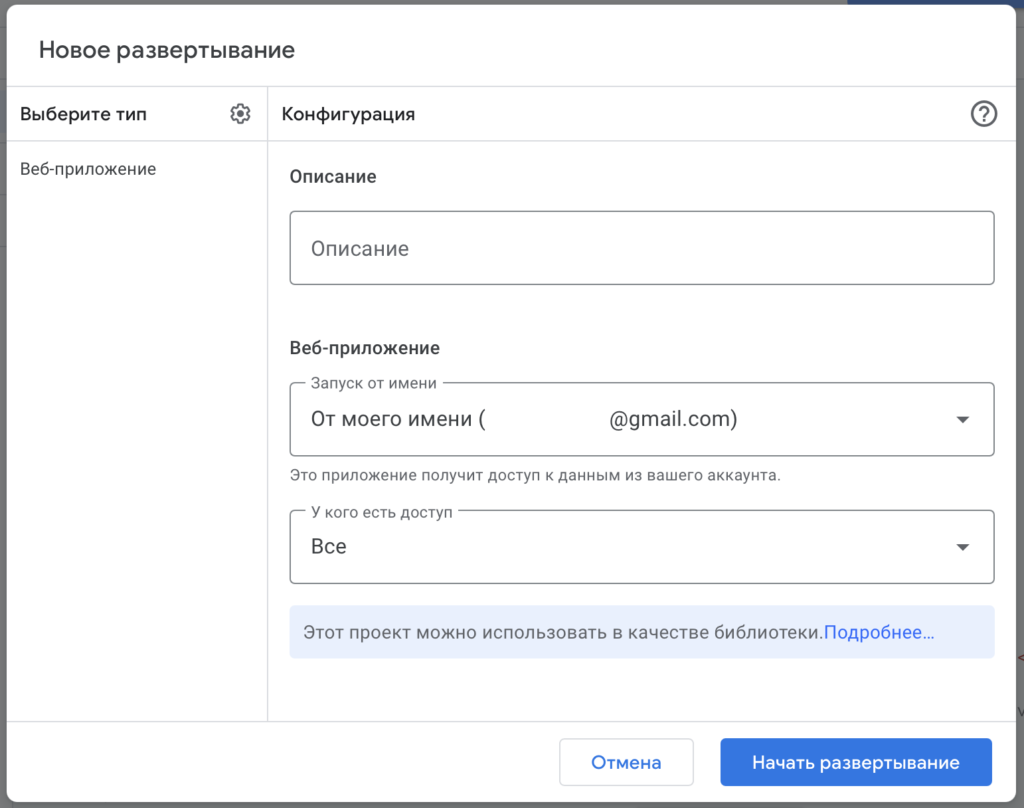
3. В поле «Запуск от имени» выберите себя. В поле «У кого есть доступ» выбираем «Все». И нажимаем «Начать развёртывание».

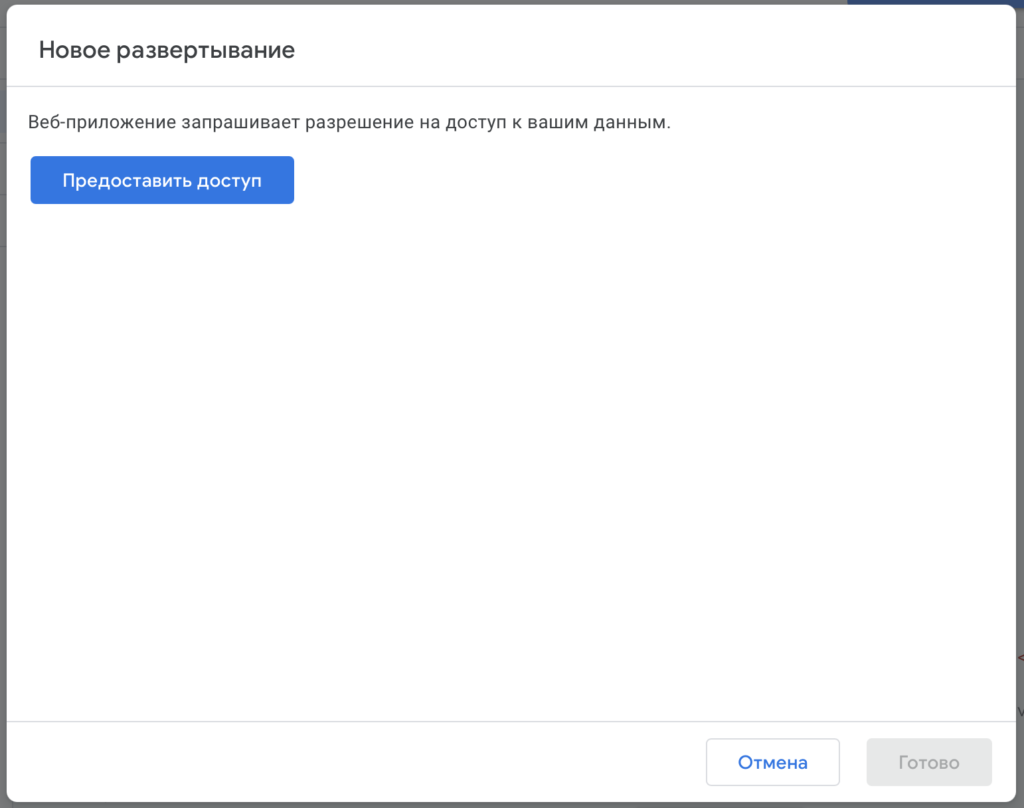
Сначала Google предложит предоставить доступ к приложению. Мы его разрешим.
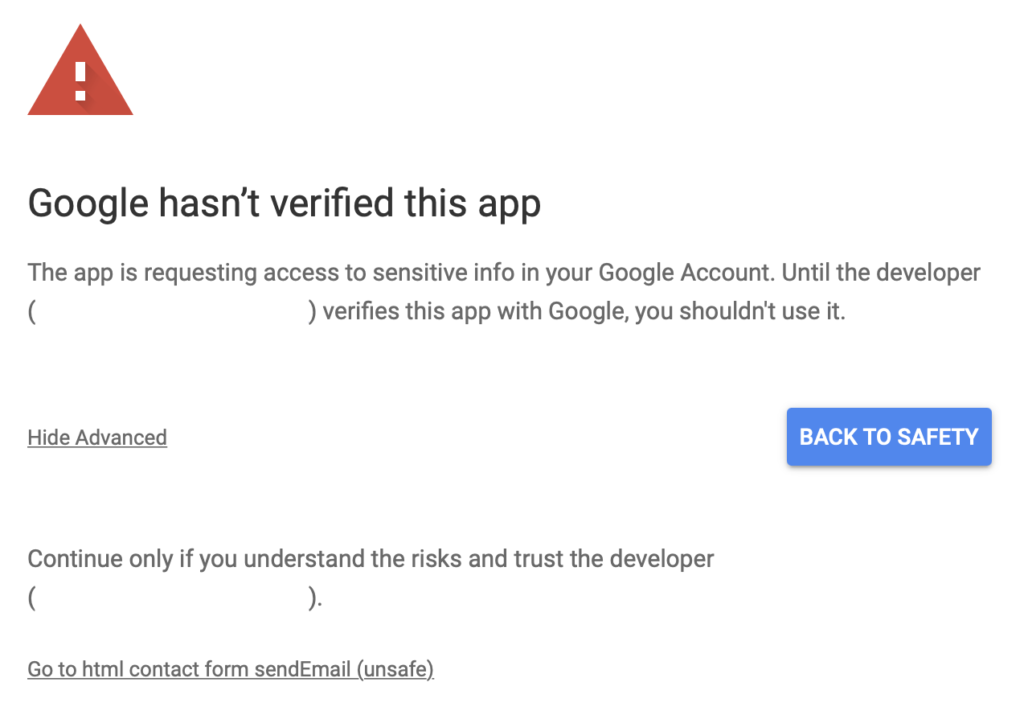
Google тут же начнёт ругаться, что приложение небезопасно.

Но мы это и так знаем, поэтому не обратим внимания, нажмём Show Advanced, а затем кликнем по надписи Go to html contact from sendEmail (unsafe).
Далее позволим Google смотреть содержимое этой таблицы и перейдём к следующему шагу.
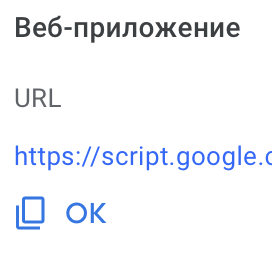
4. Перед нами появится поле, в котором мы увидим 2 длинные ссылки. Нам нужна вторая, та, которая ниже. Нажмём на кнопку копирования (ОК) под ней, чтобы в дальнейшем использовать её для передачи данных.
Обязательно сохраните эту ссылку. Она скоро пригодится.
5. Теперь можно нажимать «Готово».
2. Добавление JavaScript в курс.
Теперь когда у нас есть база данных для хранение информации о прохождении курсов, нужен сам курс, который будет в эту таблицу что-то отдавать.
В этой статье я не буду останавливаться на вопросе разработки курсов. Я просто приведу пример кода, который будет нужно вставить в редактор.
Если вы используете Storyline, заведите переменные, в которых будет храниться информация о пользователе, которую вы будете забирать из полей ввода. Вы можете использовать стандартные переменные.
Поместите в триггер, отвечающий за исполнение Javascript, такой код:
var player = GetPlayer()
var username = player.GetVar("TextEntry");
var courseName = "Стандарты работы продавцов торгового зала";
var email = player.GetVar("TextEntry1");
var scorePercent = player.GetVar("percentage");
var passed = "Пройден";
var formData = new FormData();
formData.append("Название курса", courseName);
formData.append("Имя", username);
formData.append("Email", email);
formData.append("Процент правильных ответов", scorePercent);
formData.append("Пройден", passed);
var request = new XMLHttpRequest();
request.open("POST", "сюда скопируйте ссылку, которая была генерирована при разворачивании приложения в Google");
request.send(formData);
Итак, что это за код:
var player = GetPlayer() — стандартная операция при использовании JS в Storyline, присвоение переменной нового экземпляра класса GetPlayer.
var username = player.GetVar("TextEntry");
var courseName = "Стандарты работы продавцов торгового зала";
var email = player.GetVar("TextEntry1");
var scorePercent = player.GetVar("percentage");
var passed = "Пройден";
В этих строчках мы создаём новые переменные, которые будут передаваться в таблицу. Там где вы видите GetVar — переменные принимают значение переменных из Storyline, например, var username = player.GetVar(«TextEntry») — переменной username присваивается значение, введённое пользователем в тестовое поле TextEntry, var email = player.GetVar(«TextEntry1») — переменной email присваивается значение, введённое в поле TextEntry1.
Если вам надо передавать какую-то статичную информацию, например, название курса, то можете присвоить переменной строку в кавычка. Например, var courseName = «Стандарты работы продавцов торгового зала».
Далее мы видим:
var formData = new FormData();
formData.append(«Название курса», courseName);
formData.append(«Имя», username);
formData.append(«Email», email);
formData.append(«Процент правильных ответов», scorePercent);
formData.append(«Пройден», passed);
Этими строчками кода мы объединяем все передаваемые в таблицу переменные в единую FormData. Внимание! В строчках, где присутствует «append» первым аргументом передаётся название столбца. Можете оставить их как в примере или заменить на свои собственные. Вторым аргументом передаётся либо значение переменной, либо строка в кавычках. Если вы добавите строчку с «append» с другими передаваемыми данными, то увидите, что в таблице появятся новые столбцы, так что можете поэкспериментировать.
И теперь самое главное — запрос и передача данных серверу.
var request = new XMLHttpRequest();
request.open(«POST», «сюда скопируйте ссылку, которая была сгенерирована при разворачивании приложения в Google»);
request.send(formData);
В этих строках мы создаём соединение с таблицей за счёт класса XMLHttpRequest. В теле запроса в методе request.open после «POST» необходимо вставить ссылку, которая была сгенерирована в ходе разворачивания приложения, написанного скриптами Google. Кавычки необходимо оставить.
В последней строчке мы отправляем наш запрос с данными.
Кстати, проверить работоспособность кода можно просто запустив его в консоли любого браузера (заменив значения переменных на любое строчное значение в кавычках).
Если вы всё сделали так, как написано в статье, то при любом вызове кода в таблице будут появляться новые записи.
Итак, мы сегодня научились нескольким важным вещам:
- Создавать таблицу, которая будет автоматически дополняться отправленными в неё данными.
- Отправлять данные в таблицу с помощью нескольких строчек JavaScript.
Данный метод применим ко всем редакторам электронных курсов, умеющих работах с JavaScript.






Спасибо за статью. Единственное «Процент правильных ответов» всегда приходит null
Сергей, приветствую! Если процент правильных ответов передаётся как null, значит где-то есть ошибка. Чаще всего такое бывает, когда мы пытаемся передать стандартную встроенную переменную из Storyline. Используйте свои переменные, и всё будет ок.