Articulate Storyline: Отправляем результаты пользователя в СДО с помощью JavaScript
Язык JavaScript может быть очень полезен при разработке курсов eLearning в Storyline, будь то Storyline 1, Storyline 2 или Storyline 360. Он расширяет функционал инструментов Storyline. С помощью JavaScript вы можете не только изменить переменные Storyline, но и в целом настроить взаимодействие курса и СДО после импорта.
JavaScript в Storyline позволяет использовать информацию, приходящую от СДО и отправляемую в сторону СДО. Вот несколько примеров возможностей:
- Можно брать из СДО имя пользователя.
- Брать статус пользователя.
- Брать и настраивать статус урока.
- Брать языковые настройки пользователя.
- Отправлять результаты в СДО.
В этой статье мы рассмотрим, как отправить результаты прохождения курса в СДО с помощью JavaScript.
Разработайте курс в Storyline с вопросами или заданиями. Если вы выбираете стандартные встроенные инструменты, в курс автоматически будут добавлены переменные, которые будут использоваться для вычисления результата. Только вот доступа к этим переменным Storyline не даст. Следовательно, настраивать эти переменные мы не сможем.
Придётся действовать по-другому:
Шаг 1: Создайте свою переменную в Storyline.
Шаг 2: Настройте её значение с помощью триггеров.
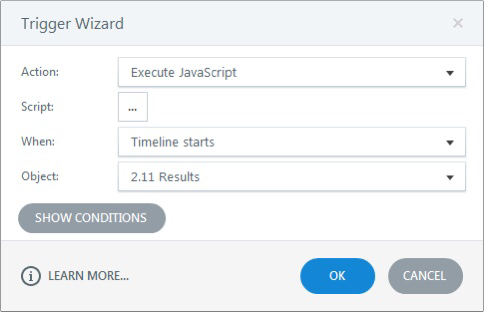
Шаг 3: Добавьте триггер, который будет запускать JavaScript с начала временной шкалы на слайде с результатами (Result page).

Шаг 4: Скопируйте и вставьте в поле с JavaScript приведённый ниже код.
var player = GetPlayer();
lmsAPI.SetScore(player.GetVar(‘Score’),100,80);
lmsAPI.CommitData();
Что означает код:
GetPlayer() – Возвращает объект, содержащий методы и значения переменных Storyline.
lmsAPI – Это объект из SCORM API, который включает методы и и значения, обеспечивающие соединение с СДО и информацию, которую курс передаёт СДО.
SetScore(score, maxScore, minScore) – SetScore — это функция внутри объекта lmsAPI , которая отправляет результат в СДО. Она включает 3 параметра: “Score, Max Score, Minimum Score” — Результат, Максимальный результат и Минимальный результат.
commitData() – Это функция внутри объекта lmsAPI, который сохраняет всю информацию, отправляемую в базы данных СДО.
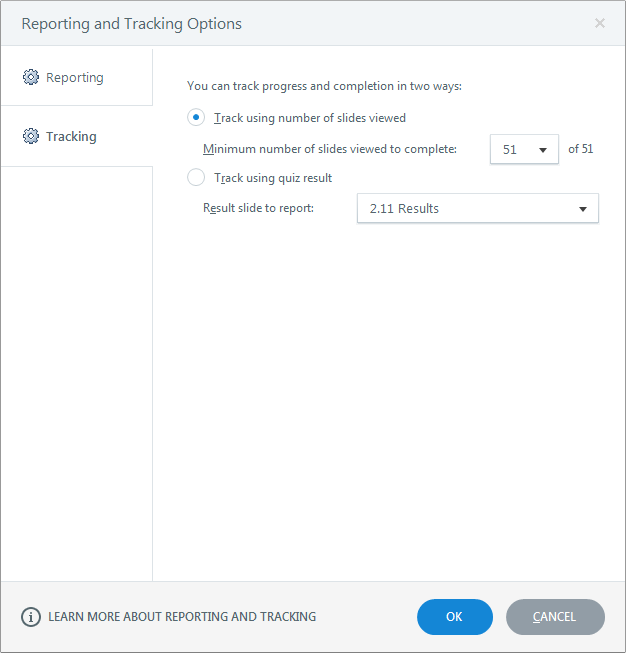
Шаг 5: Убедитесь, что прохождение курса оценивается системой обучения (LMS tracking) только по просмотру слайдов, а не по результатам прохождения тестов (Track using quiz result). В противном случае Storyline перепишет ваши кастомные результаты своими собственными.

Шаг 6 (Опциональный): Когда учащийся завершает курс, кликая по кнопке, триггер которой настроен на выход из курса, Storyline версий 2 update 9 или более ранних версий обнуляет результат даже если прохождение учитывается только по просмотренным слайдам. Если у вас именно такая версия Storyline, лучше использовать свою кнопку без триггера “Exit the course”. Добавьте свой триггер на кнопку выхода из курса, чтобы при нажатии пользователь переходил к определённой странице СДО (Jump to the URL), например, “./lms/goodbye.html”.
Это один из многочисленных примеров того, как JavaScript может помочь нам расширить функционал курсов, созданных в Storyline. Хотите знать больше? Добавьте наш блог в Избранное и почаще заходите к нам.