Настраиваем Fluid Box в Adobe Captivate 2017. Часть 1.
Приложение Adobe Captivate заслуженно входит в пятерку наиболее популярных средств разработки электронных курсов. Начиная с версии 2017 года в Captivate были внесены значительные изменения, позволяющие создавать учебный контент с так называемым адаптивным дизайном (responsive design). Это означает, что курс, разработанный в Captivate можно проходить на компьютере или на мобильном устройстве. Причем в отличие от курсов, разработанных в Articulate Storyline, контент на слайдах в Adobe Captivate перераспределяется таким образом, чтобы подстраиваться под окно браузера и в вертикальном, и в горизонтальном положении.
Казалось бы, это нововведение должно было обеспечить приложению лидерство на рынке, однако на практике оказалось, что разработка в Adobe Captivate 2017 стала значительно сложнее, чем, к примеру, в Captivate 9: подавляющее большинство пользователей с большим трудом могут разобраться (а остальные, чего греха таить, и вовсе не могут разобраться) с инструментом, который носит название Fluid Box. Fluid Box — это то, благодаря чему и стала возможна адаптивная верстка курсов.
Давайте попробуем разобраться с этим на первый взгляд непростым, а подчас и нелогичным, инструментом. Мы сделаем это попросту создав несколько пользовательских шаблонов с кастомной навигацией (ведь никто не любит стандартные плееры :)), которые будут хорошо смотреться и на десктопе и на мобильном устройстве.
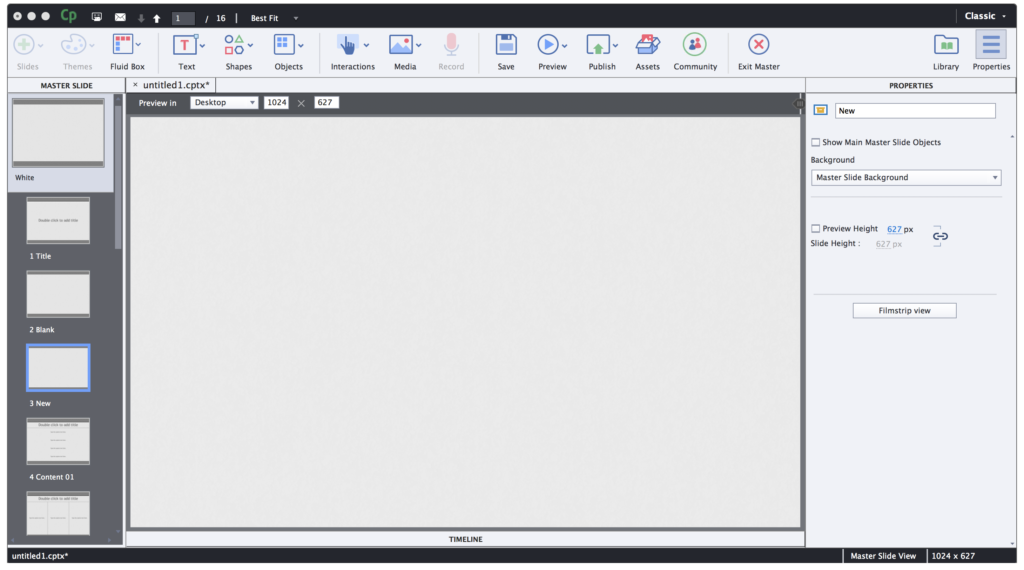
Итак, открываем Adobe Captivate, кликаем на надписи Properties в правом верхнем углу экрана, выбираем Master Slide View.
Начнем, пожалуй, с заглавного слайда, на котором будут располагаться фоновый рисунок, название курса и кнопка, по которой мы перейдем к следующему слайду.
В левой части экрана выбираем шаблонный слайд Blank, правой клавишей мыши вызываем контекстное меню и в нем выбираем Duplicate. Справа меняем название нового шаблонного слайда с Blank на что-нибудь другое, например, New, чтобы потом не перепутать.
Работа с Fluid Box в целом похожа на работу с таблицами, на слайд добавляются строки и столбцы. Вся фишка в то, чтобы правильно потом их настроить.
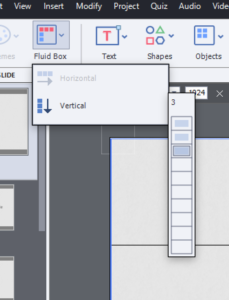
Давайте для начала добавим на слайд сверху и снизу области для названия слайда, номера слайда и кнопок навигации. Для этого выбираем в меню Fluid Box — Vertical — и вставляем 3 строчки:
- Верхняя будет использоваться для названия и кнопки «Закрыть».
- Средняя — для контента. Ее мы доработаем позже.
- Нижняя — для кнопок навигации.
Настройте высоту строк так, чтобы средняя область, где будет основной контент, была бы самой большой. Теперь Добавим в верхнюю строку логотип, название слайда и кнопку «Закрыть».
Выбираем верхний fluid box, нажимаем в меню пункт Shapes и вставляем квадрат (если ваш логотип вытянутый, то прямоугольник). Как мы видим квадратик вставился в середине строки, но мы пока не будем его трогать, а добавим все остальные элементы.
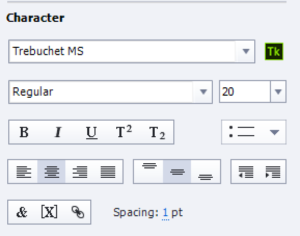
Снова выделяем верхний fluid box, нажимаем на пункт меню Text и вставляем Text Сaption. Это будет наш заголовок слайда. Чтобы он отображался в автоматическом режиме, воспользуемся замечательной функцией Captivate — вставим в текстовый блок переменную, которая будет отображать название слайда. Для этого выделим текст в текстовом блоке и в правой части нажмем кнопку Insert variable [X] в разделе Character.
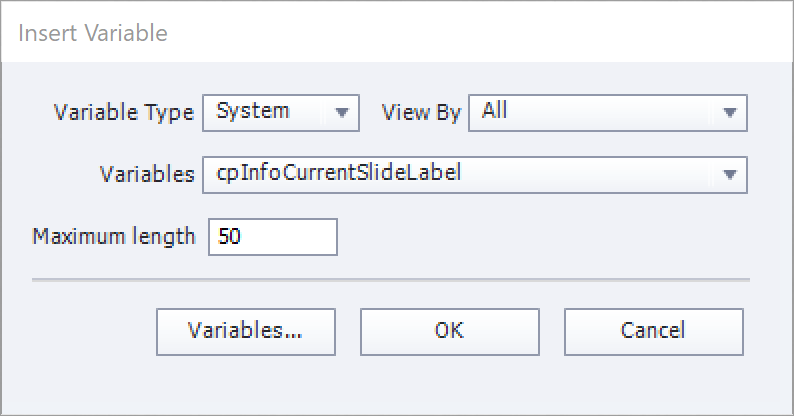
В появившемся окне выбираем Variable type: System, Variables: $$cpInfoCurrentSlideLabel$$
Теперь в этом текстовом поле будет отображаться название, которое вы присвоите слайду в Properties.
Добавим кнопку, которая будет закрывать окно курса. Снова выделим наш fluid box и вставим туда еще один квадрат (если хотите, то это может быть любая другая фигура). Для экономии времени я просто вставлю в квадрат знак Х, чтобы было понятно, какую функцию он выполняет. Вы же можете в качестве заливки (текстуры) использовать любую картинку.
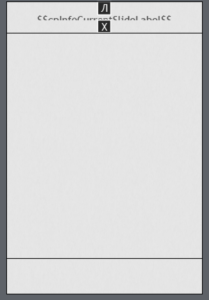
Если вы попробуете сейчас посмотреть, как будет выглядеть наш результат на мобильном устройстве, вы будете разочарованы, тюкю увидите что-то вроде такого:
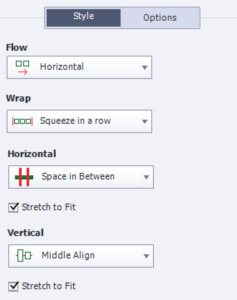
Чтобы элементы отображались правильно, нужно настроить fluid box. Выделяем fluid box, переходим в правой части экрана во вкладку Style и ставим следующие параметры:
Эти настройки означают, что элементы всегда будут в одной строке (по умолчанию они переносятся в следующую строку) и что крайние элементы распределяются по краям fluid box.
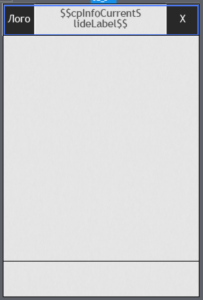
Теперь наш слайд выглядит значительно лучше:
Чтобы элементы не «приклеивались» к краям, установим значение Padding в настройках fluid box, к примеру, 10px.
Теперь вне зависимости от размера окна браузера все наши элементы будут отображаться корректно.
Теперь добавим навигационные элементы и информацию о количестве слайдов в нашем курсе и на каком слайде находится пользователь.
Выделим нижний fluid box и добавим на него 2 стандартных автофигуры со стрелками и между ними текстовый блок, содержащий 2 системные переменные: $$cpInfoCurrentSlide$$ и $$cpInfoSlideCount$$. Первая отображает номер текущего слайда, вторая — общее число слайдов. Установим те же настройки fluid box, что и у верхнего. При желании можете поставить в Horizontal значение Space Around и тогда стрелочки навигации не будут так далеко друг от друга. Установим значение Padding в настройках fluid box 10px.
Вот, собственно, и все! Осталось зайти в Themes — Skin Editor и убрать галку напротив Show Playback Control, чтобы не отображался стандартный плеер.
Исходник можно скачать здесь.
В следующих статьях я расскажу про другие возможности fluid box. Подписывайтесь на нас в соцсетях, чтобы быть в курсе новых статей об elearning!