Вставляем имя пользователя из СДО (LMS) в Articulate Storyline
Для повышения вовлечённости пользователя электронных курсов часто используется обращение к нему по имени. Это позволяет подавать информацию более адресно, повысить эффективность обратной связи и т.д. Однако в большинстве случаев для этого приходится в начале курса спрашивать у учащегося его имя.
При этом чаще всего электронные курсы пользователи проходят в рамках системы управления знаниями (системы дистанционного обучения, lms). И в рамках этой системы имя пользователя уже известно.
Давайте воспользуемся имеющейся в СДО информацией и сразу обратимся к учащемуся по имени (и возможно этим приятно его удивим). Для этого потребуется создать одну текстовую переменную и нехитрый код JavaScript, который мы вставим в наш курс.
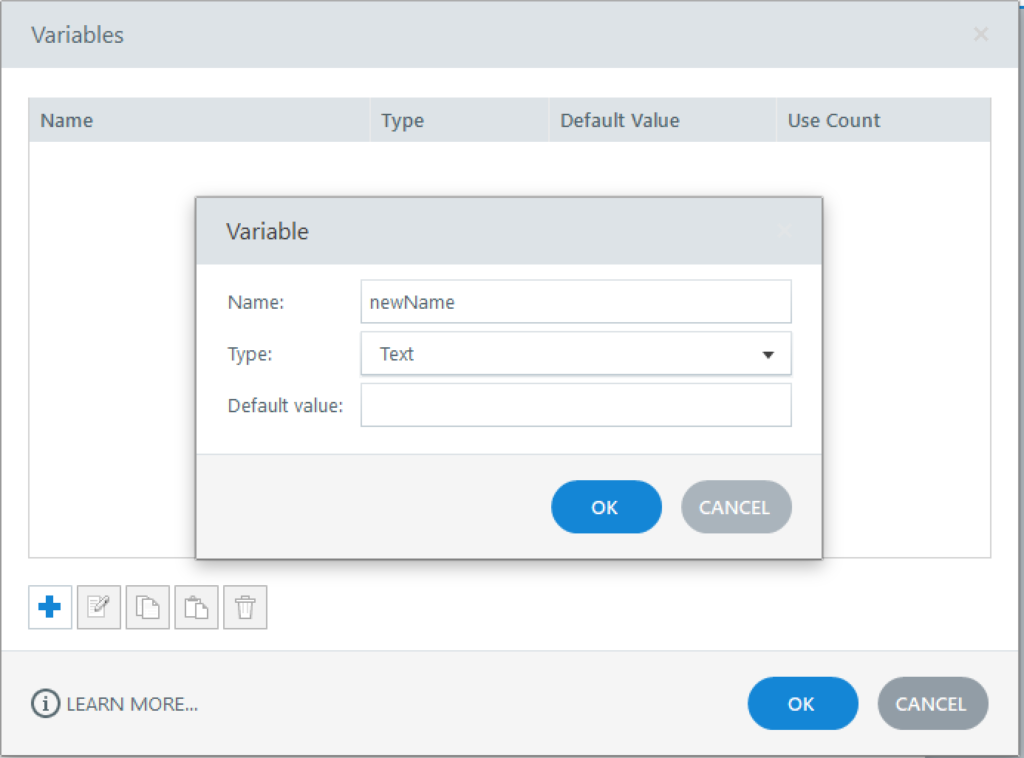
1. Создаём текстовую переменную.
Для начала нам потребуется текстовая переменная, которая будет хранить имя пользователя, и которую мы будем выводить на экране. Я назвал свою переменную newName.
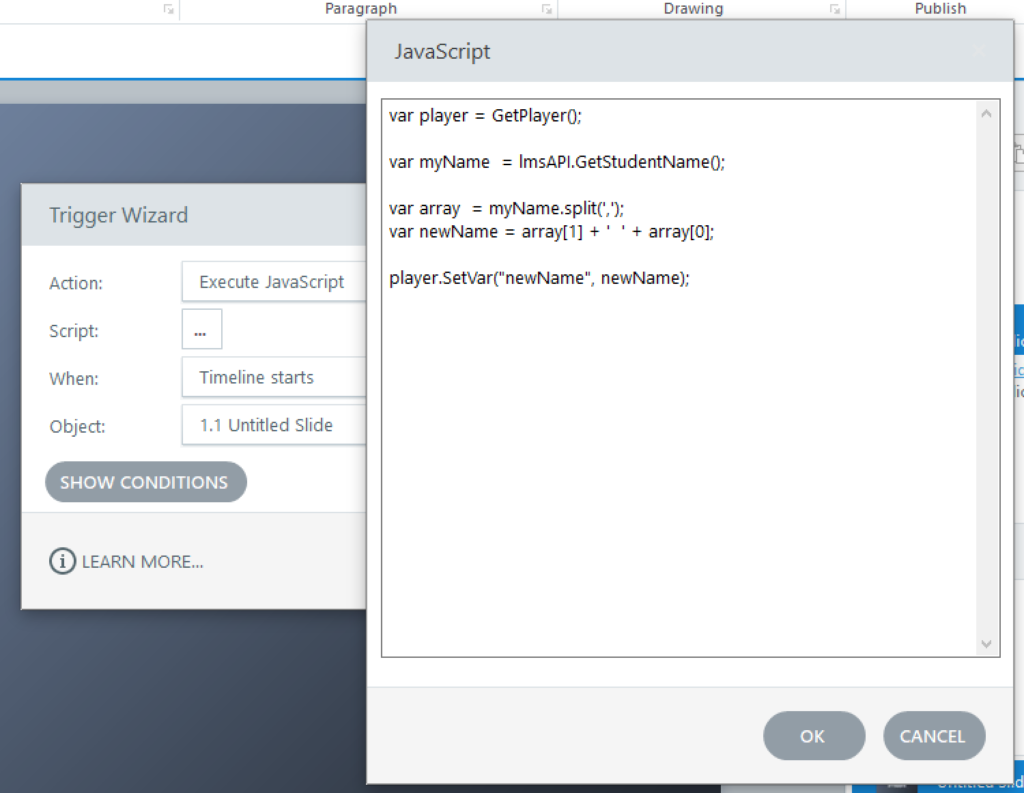
2. Добавляем на слайд JavaScript.
Создаём новый триггер, который будет запускаться при начале показа слайда (When Timeline starts). Этот триггер будет исполнять код JavaScript (Execute JavaScript).
А вот, собственно, и сам код:
var player = GetPlayer();
function findLMSAPI(win) {
if (win.hasOwnProperty("GetStudentID")) return win;
else if (win.parent == win) return null;
else return findLMSAPI(win.parent);
}
var lmsAPI = findLMSAPI(this);
var myName = lmsAPI.GetStudentName();
// remove last name from array
var array = myName.split(' ');
var newName = array[0];
player.SetVar("newName", newName);
Что здесь написано:
Переменной myName в рамках данного куска кода присваивается значение функции lmsAPI.GetStudentName(). Затем разбиваем полученную строку на имя и фамилию с помощью split, а затем присваиваем значения в виде элементов массива array[1], array[0] и пробела ‘ ‘ переменной newName в рамках данного кода, а затем передаем ее значение переменной newName в Storyline. Чтобы добиться нужного вам результата, вы можете присвоить переменной newName, например, только имя. В этом случае запись скорее всего выглядеть var newName = array[1]; – поменяйте цифру в квадратных скобках на 0, если вместо имени отображается фамилия.
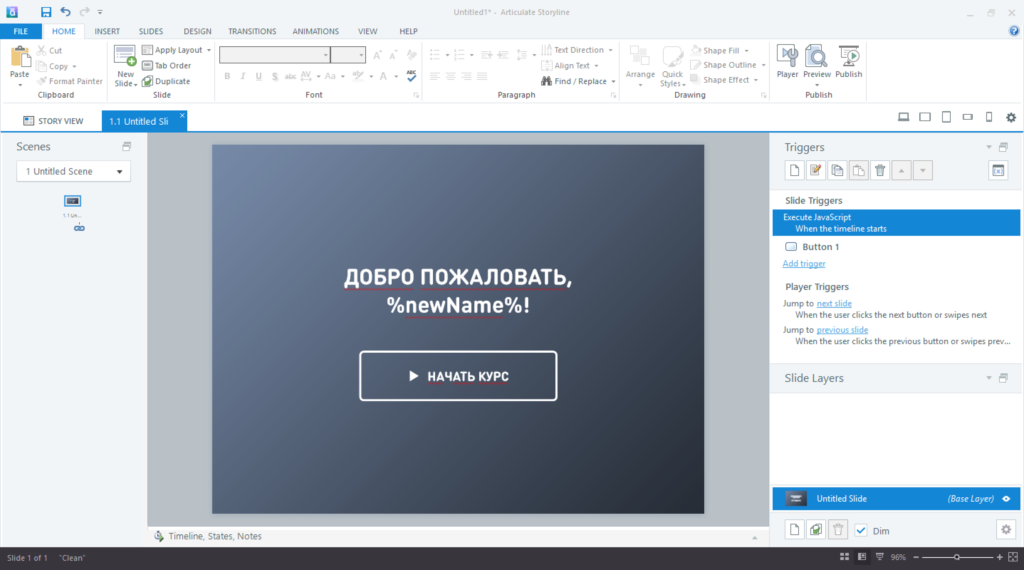
3. Выводим имя на экран.
Для того, чтобы в Articulate Storyline вывести значение той или иной переменной на экран, добавьте текстовый блок и вставьте название переменной, со значками процента % с обеих сторон, например, %newName%.
Вы не сможете посмотреть, как работает код в режиме предпросмотра (preview mode). Потребуется опубликовать проект и выложить в LMS, что в принципе понятно, ведь именно оттуда будет извлекаться имя пользователя 🙂
Понравилась статья? Подпишитесь на нашу рассылку, чтобы читать статьи сразу после публикации. Вступайте в наши группы Вконтакте, Facebook, Twitter и Instagram.






Добрый день!
А что нужно изменить в коде, чтобы забирать из LMS логин пользователя?
В некоторых СДО данный код может не работать. Например, у меня в Мираполисе не работал. Нашел рабочий код:
//find out if html5 version is running
var path = window.location.pathname;
var html5 = path.includes(«html5»);
if (html5 = true) { //if html5 is running run this script
var player = GetPlayer();
function findLMSAPI(win) {
// look in this window
if (win.hasOwnProperty(«GetStudentID»)) return win;
// all done if no parent
else if (win.parent == win) return null;
// climb up to parent window & look there
else return findLMSAPI(win.parent);
}
var lmsAPI = findLMSAPI(this);
var myName = lmsAPI.GetStudentName();
var array = myName.split(‘ ‘);
var newName = array[1];
player.SetVar(«userName», newName);
} else { //if html5 isn’t running (in other words flash) run this script
var player = GetPlayer();
var myName = lmsAPI.GetStudentName();
var array = myName.split(‘ ‘);
var newName = array[1];
player.SetVar(«userName», newName);
}
Обратите внимание! В данном коде я беру только имя пользователя без фамилии. Вот этими строками:
var array = myName.split(‘ ‘);
var newName = array[1];
Если нужна отдельно фамилия, то она будет в array[0]
Если не нужно разделять, то можно сделать так:
var myName = lmsAPI.GetStudentName();
player.SetVar(«userName», myName);
Коллеги, надеюсь помог.
Дмитрий, спасибо! Мираполис используют многие, так что ваш комментарий очень кстати!