Анимируем состояния объектов в Articulate Storyline
Анимация играет важную роль в электронных курсах. Она позволяет вовлекать пользователей в обучающий процесс, и благодаря ей курсы смотрятся профессионально. Есть множество способов анимировать объекты в Articulate Storyline. Один из необычных и нечасто используемых, но при этом весьма удобных способов применения анимации — анимация состояний объекта.
В этой статье мы расскажем, как за всего 4 шага добиться симпатичных эффектов изменения состояния объектов, например, при наведении мыши.
Шаг 1:
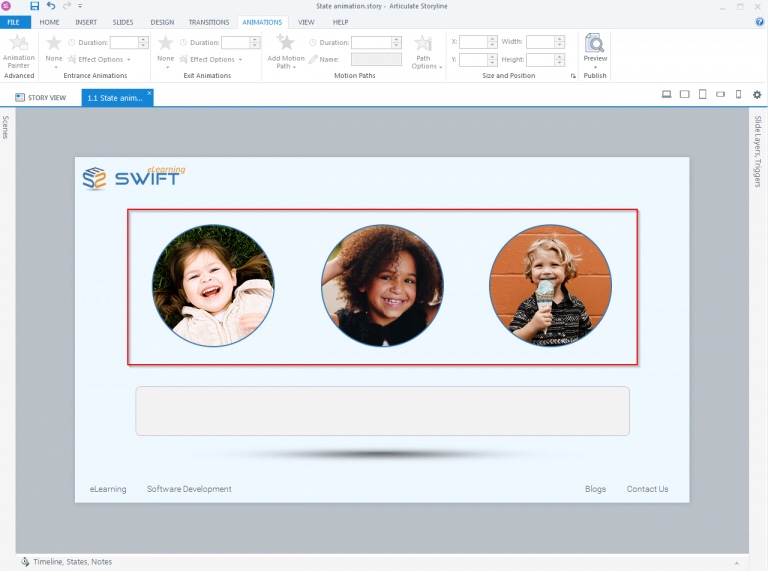
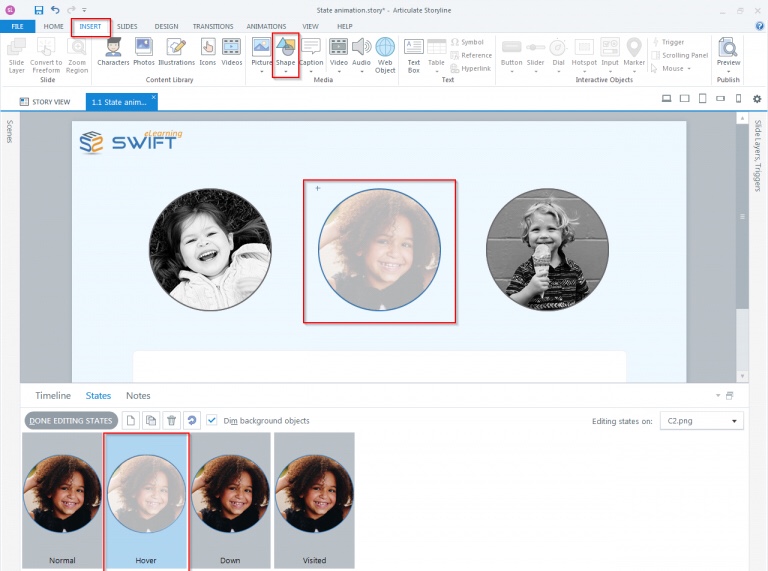
Добавляем на слайд изображение или shape.

Шаг 2:
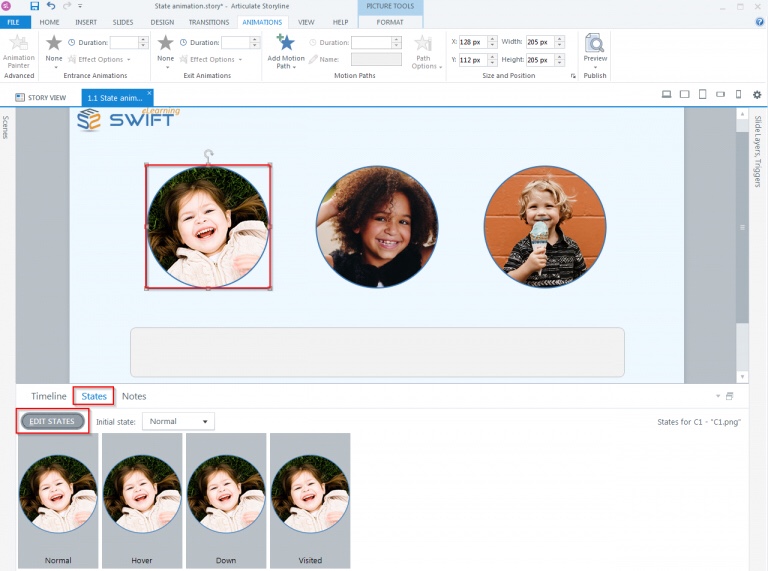
Выбираем изображение или shape, которое будем анимировать и кликаем по вкладке “States”. Затем нажимаем “EDIT STATES”.

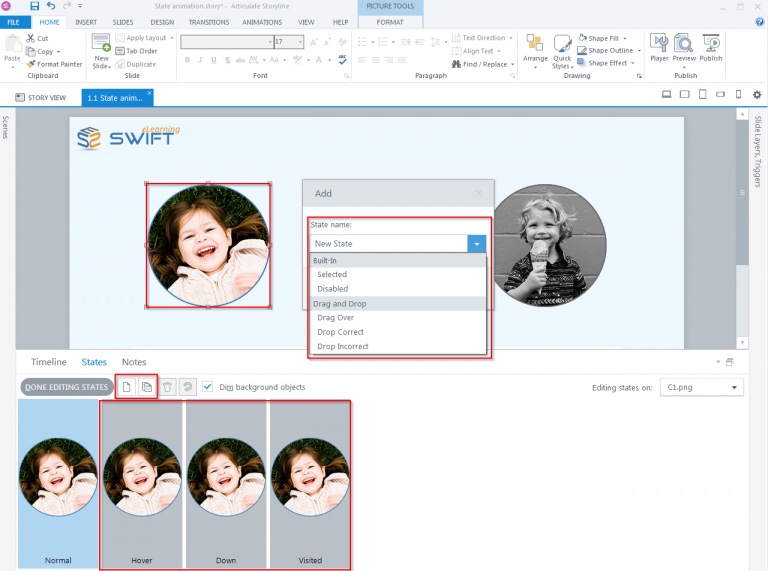
Далее создаём новое состояние объекта, нажав иконки “New” или “Duplicate”. Выбираем состояния: hover, down и visited (мышь над объектом, нажата левая клавиша мыши на объекте, объект был нажат пользователем).

Шаг 3:
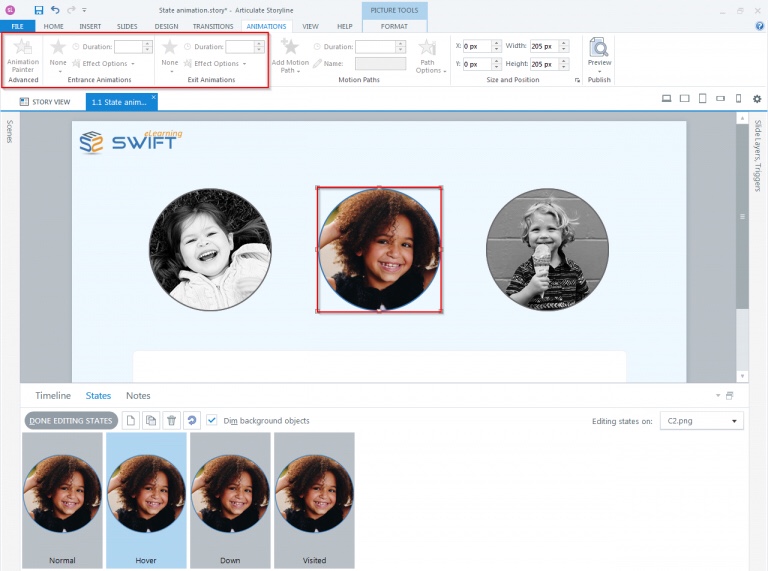
Выбираем нужное состояние и создаём shape.

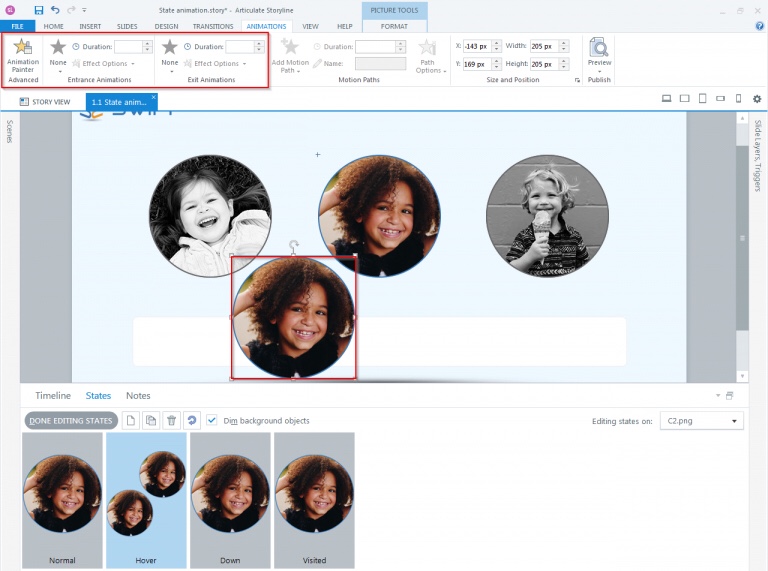
К сожалению, к самому объекту в режиме редактирования состояния анимацию добавить не получится, однако мы можем схитрить: сделаем копию объекта и применим анимацию к ней.
Обратите внимание на Настройки анимации. Они недоступны, т.к. выбран сам объект, у которого настраиваются состояния.

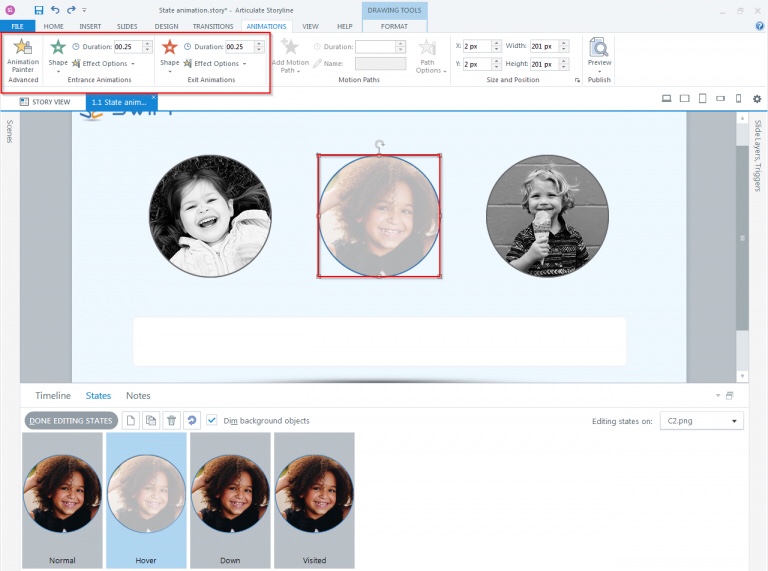
А вот параметры анимации для дубликата объекта. Они доступны.

Шаг 4:
Всё, теперь можно добавить к этому объекту анимацию.

Теперь нажмём “DONE EDITING STATES”.
Готово! Можно насладиться результатом, кликнув на предпросмотр.
Важно: В режиме “States” к сожалению нет возможности создавать Motion path.
Спасибо Swift Elearning за идею и иллюстрации.