Создаём гоночную игру в Articulate Storyline
Функционал Articulate Storyline постоянно расширяется, добавляются новые возможности, которые позволяют нам создавать всё более продвинутые электронные курсы, используя только «родные» функции редактора.
К одной из таких функций можно отнести событие Object Intersects (то есть когда один объект пересекается с другим объектом), которая предоставляет возможность разрабатывать различные игры.
Сегодня мы разберём механику гоночной игры, которую можно использовать, например, в качестве увлекательной замены тестированию.
Итак, для начала посмотрите сам пример:
powered by Advanced iFrame. Get the Pro version on CodeCanyon.
Итак, что нам потребуется для создания игры?
Во-первых, конечно же изображения. Для этой игры я взял картинки с сайта freepik.com, где можно найти кучу бесплатного (и платного) контента на любую тему. Достаточно в поисковой строке вбить нужное ключевое слово, отфильтровать контент (в моём случае были выбраны бесплатные векторные изображения). Далее в любом векторном редакторе (например, Inkscape или Adobe Illustrator) необходимо выбрать нужные части картинки (автомобили) и сохранить их как отдельные изображения в формате png с прозрачным фоном.

Отдельно я нашёл в интернете gif-изображение со взрывом на прозрачном фоне.

После того, как вы подготовили картинки с автомобилями, можно переходить к настройке сцены.
В этой статье я не буду рассказывать про создание титульного слайда, а сосредоточу внимание на слайдах и слоях с действиями.
Итак, в первую очередь подготовим фон с дорогой и обочиной. Для фона я использовал обычные цветные прямоугольники: зелёный для обочины, серый для дороги.

Чтобы имитировать движение, я добавил поверх дороги разметку в виде несколько белых прямоугольников, которые сгруппировал и добавил к этой группе анимацию.

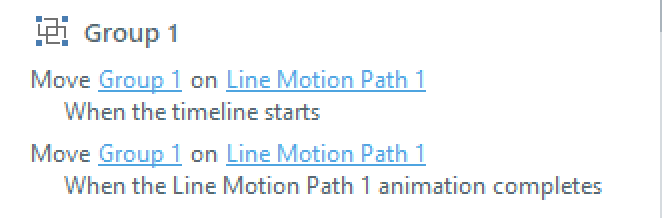
Чтобы анимация была бесконечной, добавим дополнительный триггер, который будет срабатывать, когда анимация завершается.

Настройте продолжительность анимации и размеры линии, отвечающей за анимацию, таким образом, чтобы не было заметно завершения и начала нового цикла.
Далее займёмся нашим автомобилем. Поместите его изображение на слайде в правой полосе (у нас же правостороннее движение).

Если вы запустите предпросмотр, то увидите, как машина едет по дороге. Но нам нужно, чтобы автомобиль перемещался между полосами. Как это реализовать? Проще всего сделать это с помощью всё той же анимации. Для начала разместим на слайде управляющие элементы. В моём случае это простые стандартные стрелки (вы можете использовать любой другой способ вплоть до управления с помощью кнопок на клавиатуре).

Теперь создадим анимацию перемещения между полосами. Для этого сначала добавьте к автомобиль анимацию движения влево до середины левой полосы. Затем добавьте такую же анимацию, но вправо, чтобы начальная точка одной анимации и конечная точка другой совпадали, иначе движение будет дёрганое.

Теперь измените триггер начала анимации движения вправо и влево. Событием начала анимации должен быть клик по соответствующей стрелке.
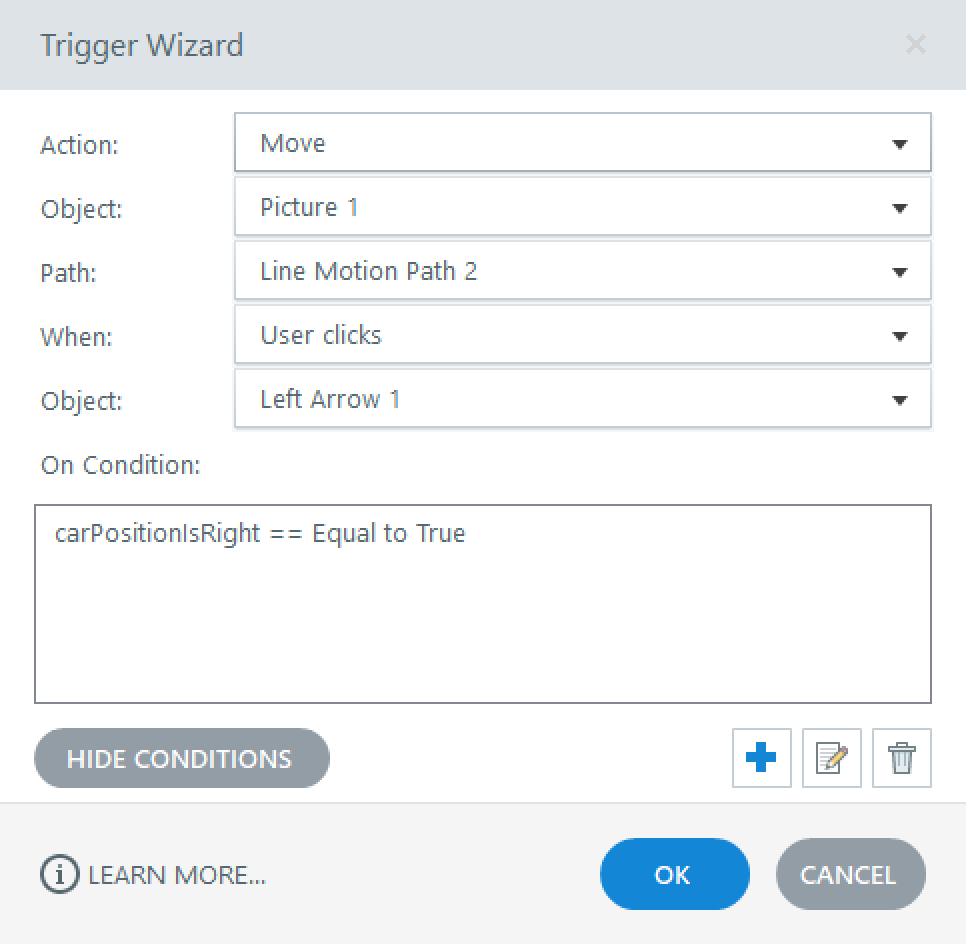
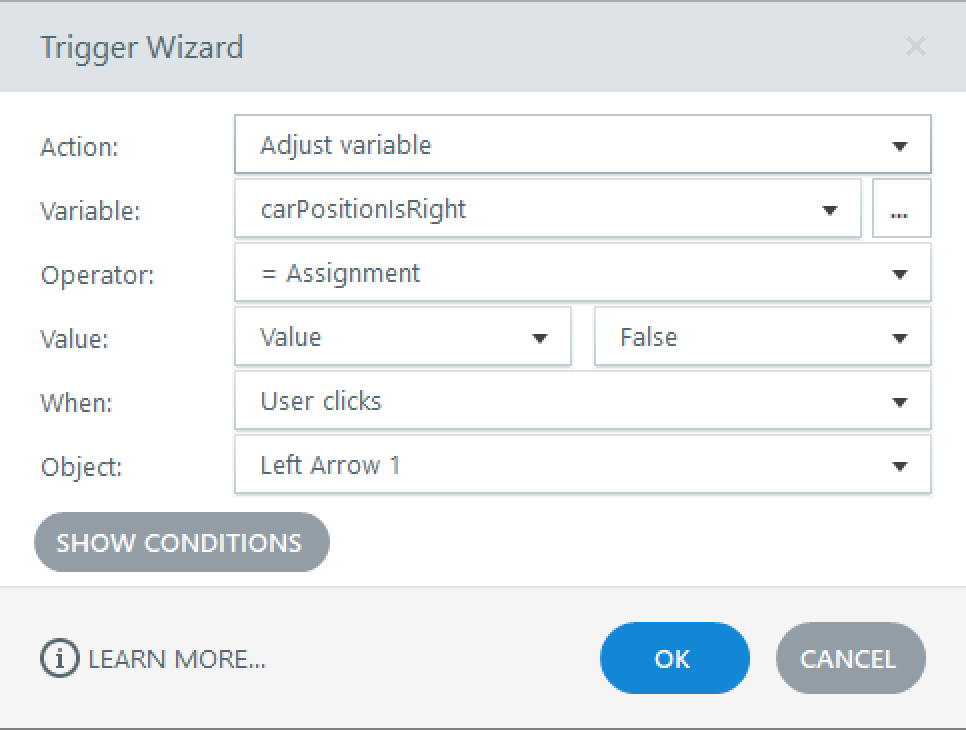
Если вы запустите предпросмотр теперь, то увидите, что машина может перемещаться между полосами, но она может уехать и за пределы дороги, если несколько раз нажать стрелку в одну сторону. Поэтому создадим переменную, которая будет отслеживать, на какой полосе находится автомобиль. Я назвал её carPositionIsRight и присвоил ей значение true. Смысл этой переменной следующий: в самом начале значение переменной carPositionIsRight === true, это значение мы делаем условием срабатывания кнопки перемещения машины влево.

После того, как пользователь нажимает стрелку влево, мы меняем значение переменной на false, т.е. кнопка перемещения влево больше не сработает.

Для кнопки перемещения вправо мы поставим обратное условие, т.е. анимация будет происходить только в том случае, если carPositionIsRight === false, при нажатии стрелки вправо, мы меняем значение переменной снова к true.
Теперь при запуске просмотра мы увидим, что автомобиль перемещается вправо и влево как нужно.
Следующим этапом будет добавление предметов, которые в моём случае используются в качестве ответов на вопросы, которые нужно или объехать, или «поймать».
Здесь всё просто. Добавим любой объект: стандартную фигуру с текстом внутри или картинку. Разместим этот объект за пределами видимости (над слайдом), добавим анимацию движения вниз и сдвинем объект на таймлайне, чтобы он появлялся не сразу после запуска слайда. Таким же образом добавим и встречные машины.

Теперь при запуске предпросмотра мы увидим, как объекты двигаются навстречу автомобилю.
Теперь можно перейти к подсчёту результатов и взрыву при столкновении с другой машиной.
Для отслеживания результатов я использовал две переменные. Первая (score) считает баллы за правильные ответы, вторая уменьшает количество «жизней» за неправильные ответы либо обнуляет жизни при столкновении со встречным автомобилем.
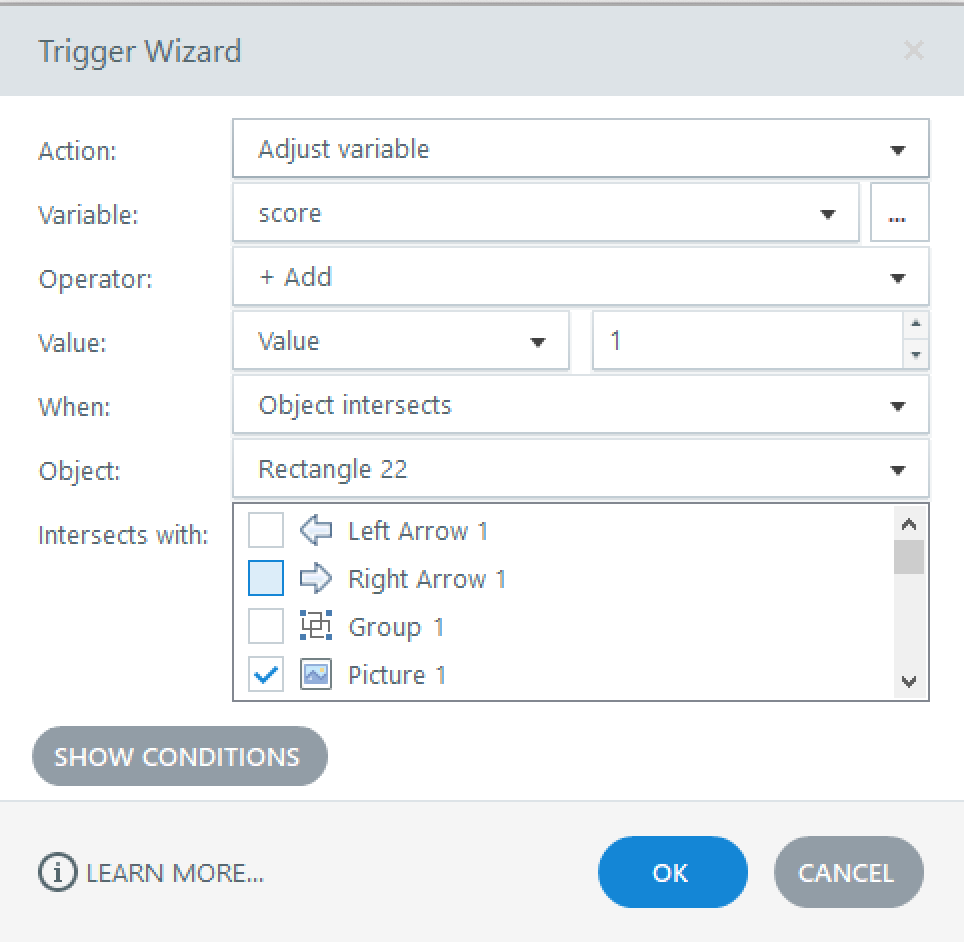
Чтобы добавить баллы при правильном ответе, достаточно добавить следующий триггер:

То есть здесь (и далее) нам как раз и пригодится событие Object Intersects. Таким образом мы сможем выбрать, что произойдёт, если один объект соприкоснётся с другим. В иллюстрации при соприкосновении машины с правильным ответом, к переменной score прибавляется единица. Точно таким же образом, мы будем вычитать из количества жизней по единице при каждом неправильном ответе.
А при столкновении со встречной машиной будет происходить переход на слайд, где будет показываться анимация взрыва, наложенная поверх изображения автомобиля, перекрашенного в серый цвет стандартными средствами Storyline.

При этом, в зависимости от значения переменной carPositionIsRight машина будет находиться в нужной полосе. Этого можно добиться тремя способами:
- Создать два слайда (в одном машина и взрыв будут находиться слева, в другом — справа);
- На слайде, куда пользователь попадает после столкновения, добавить к сгоревшему автомобилю и взрыву разные состояния (в одном машина и взрыв будут находиться слева, в другом — справа).
- На слайде, куда пользователь попадает после столкновения, добавить два слоя (в одном машина и взрыв будут находиться слева, в другом — справа).
Какой способ выбрать — решать вам. Дополнительно вы можете добавить на слайд отдельными слоями задание и обратную связь при правильном или неправильном ответе.
Теперь останется только продублировать получившийся слайд нужное количество раз, поменять вопросы, варианты ответа, время их появления, настроить встречные машины и переходы между слайдами. В моём случае переход происходит, когда заканчивается время слайда.
Вот, собственно, всё. Таким образом, с помощью анимации и триггеров, срабатывающих при пересечении объектов, мы можем создать аркадную игру, которую мы вольны использовать, как для обучения, так и для развлечения.
Применяя те же инструменты, вы можете разработать не только «гонки», но и другие игры: раннеры (главный герой бежит, избегая препятствия и пытаясь поймать призы), space invaders (где космический корабль отстреливается от инопланетян и ловит выпадающие призы) и многое-многое другое.



Отличная статья! Сделал такую игру для учеников, чтобы запоминали таблицу умножения. Спасибо!