Анимация переворачивающейся карты в Articulate Storyline
В Articulate Storyline по умолчанию встроено громадное количество функций, позволяющих разрабатывать оригинальный интересный учебный контент. К примеру, каждому объекту мы можем добавить анимацию движения по кругу, по прямой или даже по произвольной траектории. Кроме того, объекты могут поворачиваться, скрываться со слайда или, наоборот, влетать на него.
Но к сожалению, зачастую такой анимации не хватает. Некоторое время назад с коллегами мы обсуждали анимацию переворачивающейся карты. Действительно, этот эффект применяется довольно широко, в играх на память, при изучении иностранных языков, чтобы узнать правильный ответ, для изображения подсказок и так далее. Есть множество способов добиться такого эффекта сторонними средствами: создать gif-анимацию с помощью графических редакторов, написать мудрёный javascript, добавить web-object, в котором объединены все предыдущие способы. Однако я предлагаю создать анимацию переворота карты, воспользовавшись ТОЛЬКО штатными средствами Storyline.
В примере ниже нажмите на карту и увидите, какого эффекта мы с вами добъёмся. Для повторения нажмите кнопку в нижней правой части примера.
Чтобы создать такой же пример нам понадобится 5 минут.
Шаг 1.
Для начала скачайте изображение карты. Можете сохранить эти (я их для вас уже разрезал):
Шаг 2.
Вставьте изображения в Storyline. Над изображением карты создайте прямоугольник, по ширине такой же как карта. Он нам пригодится.
Шаг 3.
Создайте дополнительный слой (это опциональное действие на случай, если вы захотите сделать анимацию переворота не только в одну, но и в другую сторону).
Шаг 4.
На одном слое расположите изображение карты с рубашкой, на другом — с фигурой. Они должны располагаться ровно одно над другим иначе анимация получится так себе (на всякий случай проверьте их положение).
Шаг 5.
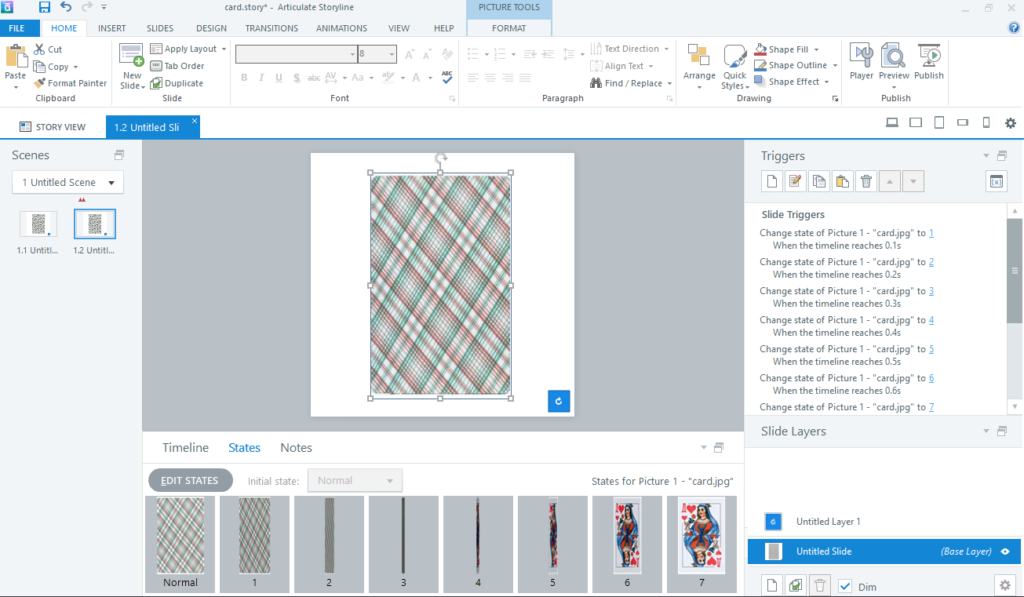
Теперь создадим анимацию. Для этого воспользуемся состояниями объекта. Кликнем на изображении рубашки карты и откроем вкладку «States».
Normal — оставим то же изображение рубашки карты. Продублируем его, нажав Dublicate States.
Второе состояние — сузим изображение карты примерно наполовину. Зажмите клавишу Ctrl, чтобы равномерно сужать изображение карты таким образом, чтобы центр ее оставался на месте. Продублируем состояние, нажав Dublicate States.
Третье состояние — сузим изображение карты еще наполовину. Продублируем состояние, нажав Dublicate States.
Четвертое состояние — сузим изображение еще наполовину. Продублируем состояние, нажав Dublicate States.
Пятое состояние — нажимаем на изображение. Идём во вкладку Format и нажимаем Change Picture. Выбираем картинку карты с фигурой (у нас это дама). Она остается такой же сплющенной, как и картинка с рубашкой, нам это и нужно. Продублируем состояние, нажав Dublicate States.
Шестое состояние — расширим изображение примерно до размеров третьего состояния. Продублируем состояние, нажав Dublicate States.
Седьмое состояние — расширим изображение примерно до размеров второго состояния. Продублируем состояние, нажав Dublicate States.
Восьмое состояние — расширим изображение до размеров состояния Normal. Здесь нам поможет созданный на втором этапе прямоугольник. Выравняйте ширину по нему. Прямоугольник можно удалить.
Итак, у нас есть карта, которая может менять состояния. Теперь сделаем так, чтобы состояния менялись по клику.
Для достижения более реалистичного эффекта более узкие изображения сделайте чуть темнее (во вкладке Format сделайте brightness -10 для состояний 1 и 6; -20 — для состояний 2 и 5; -40 — для состояний 3 и 4).
Шаг 6.
Добавим триггеры.
1. Поставим слайд (слой) на паузу: Pause Timeline on This Slide When timeline starts.
2. При нажатии на изображение запустим время на слайде: Resume Timeline on This Slide When the user clicks
3. А теперь сделаем так, чтобы каждые 0,1 секунды состояние карты менялось на следующее: Change state of Picture 1 — «card1.jpg» to 1 When the timeline reaches 0.1s. Потом копируем этот триггер и меняем состояние с 1 на 2, а таймлайн на «0.2s», и так далее.
Шаг 7 (опциональный).
Если вам нужно, чтобы карта переворачивалась обратно, нужно во-первых, продублировать действия с таймлайном и картой на другом слое, а к триггеру, запускающему таймлайн (см. п.2 Шага 6) добавить условия. Для этого открываем Триггер, нажимаем Show conditions, жмём плюсик, нажимаем кружок рядом с надписью Shapes, в списке If выбираем Picture 1, Operator ==, State Normal. Теперь дублируем этот триггер, открываем его, меняем выполняемое действие на Show Layer. Идём в Conditions, меняем State на 7. Теперь, когда карта «перевернута», то есть находится в состоянии 7, при нажатии на неё будет срабатывать триггер, переводящий нас на другой слой, где начинается анимация в обратную сторону. Если теперь повесить на клик при состоянии 7 Hide Layer, вы вернётесь к базовому слою, который при запуске встанет на паузу. Ну а дальше, вы уже знаете.
Возникли вопросы? Милости просим в комментарии.
Хотите изучить Articulate Storyline? Приходите на наши курсы.
Мы создали новую группу Вконтакте, посвящённую Articulate Storyline — море видео и других уроков. Заходите, подписывайтесь — https://vk.com/articulate_storyline